

Marcos RJ
-
Total de itens
35 -
Registro em
-
Última visita
Posts postados por Marcos RJ
-
-
Bom dia, boa tarde, boa noite colegas.
Tenho um projeto onde conterá diversos subdomínios. Ex.:
empresa1.site.com.br empresa2.site.com.br empresa3.site.com.brEsses subdomínios acessarão o sistema que está dentro do seguinte diretório:
site.com.br/sistema/Gostaria de fazer com que os subdomínios acessassem o sistema sem alterar a url, pois o objetivo é quando fizer quaisquer alterações e/ou inclusões de novos recursos, não tenhamos a necessidade de fazer isso dentro de todos os subdomínios, haja vista que serão dezenas ou até mesmo centenas de subdomínios. As minhas tentativas foram diretamente no .htaccess:
RewriteEngine on RewriteCond %{HTTP_HOST} ^empresa1.site.com$ [OR] RewriteCond %{HTTP_HOST} ^www.empresa1.site.com$ RewriteRule ^(.*) http://www.site.com/sistema/$1?key=empresa1 [P,L]
E o PHP ficou dessa forma:
$diretorio = $_REQUEST["key"]; if($directory != null){ require "http://".$diretorio.".site.com.br/sistema/class/conectCass.php"; }else{ require "conectClass.php"; }
Mas não deu certo. Tentei diretamente pelo PHP, mas quando clico no link criado, ele me obriga que a página do link esteja dentro dos subdiretórios. Em cada subdomínio coloquei da seguinte forma:
include 'sistema/';
E no index.php do diretório sistema/:
$host = $_SERVER['SERVER_NAME']; $host = str_replace(['www.', '.site.com.br', 'site.com.br'], '', $host); if($host == '') { // entra o conteúdo do sistema } else { // Entra o conteúdo do subdomínio }
Mas também não funcionou. Como eu poderia resolver isso?
Muito obrigado! -
10 horas atrás, wanderval disse:Está faltando código onde está a implementação referente aos headers (Tamanho, Quantidade, EAN) aparentemente é uma segunda tabela e tem papel principal no problema o segundo ponto e que você não postou nenhuma estrutura de objeto, lamento mas se você não postar um exemplo do problema nunca terá uma solução de bug apenas especulação, como você colocou (database, php como back-end, e JS como front-end) o mínimo esperado e que seu código frond-end sejá completo e esse não é o caso.
Outro ponto e que sua descrição está incoerente com o seu código de exemplo, afinal toda vez que você altera a grade todo conteúdo do elemento "mostrarGrades" será substituído então o método "adicionarCampo" perde o sentido já que tudo será substituído pelos dados pegos do banco
Olá, Wanderval. Fiz os ajustes necessários e alterei a imagem para ficar mais claro minha dúvida. Certo. Pensei em colocar o elemento mostrarGrades dentro do laço do PHP no método listarTamanhos dessa forma:
<?php ... mostrarGrades_'.$i
Mas sou leigo no Jquery e não sei como eu poderia fazer isso, pois creio que se eu fizer dessa forma, terei que mexer também no Jquery. Como posso resolver para que não ocorra essa substituição?
-
Olá pessoal, tudo bem?
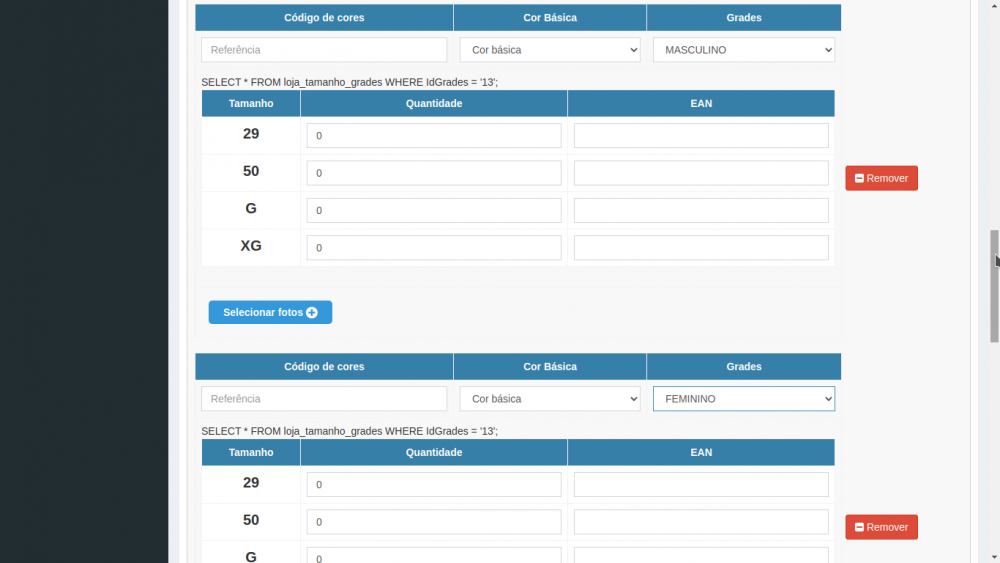
Tenho um sistema do qual traz em um combobox a relação de grades (masculino, feminino, etc) do banco de dados e a mesma tabela tem chave estrangeira na tabela dos tamanhos. Quando seleciono uma grade, os tamanhos referentes a essa grade aparecem. O problema está quando clico em Incluir nova cor e seleciono uma outra grade. Os tamanhos da nova grade selecionada aparece também na grade já selecionada anteriormente, ou seja, o valor acaba se duplicando. O que está acontecendo é que valor chega até o JQuery, porém quando passo o valor por:
url: '<?php echo $caminhoAbsoluto; ?>/listar.php?v='+valorEscolhido,
E pego pelo código abaixo:
$grades = $_REQUEST["v"]; echo $metodos->listarTamanhos($grades);Ele pega o último valor selecionado, porém duplica conforme o anexo. Vejam:
public function listarTamanhos($grades) { $visualizar = '<table class="table table-bordered"> <tr> <td style="text-align: center; background-color: #367FA9; color: #FFF; font-weight: bold">Tamanho</td> <td style="text-align: center; background-color: #367FA9; color: #FFF; font-weight: bold">Quantidade</td> <td style="text-align: center; background-color: #367FA9; color: #FFF; font-weight: bold">EAN</td> </tr>'; $sql = mysqli_query($this->conexao,"SELECT * FROM loja_tamanho_grades WHERE IdGrades = '".$grades."';"); //while($isfast = mysqli_fetch_object($sql)) // $i = 0; while($isfast = mysqli_fetch_assoc($sql)) { $sqlTamanhos = mysqli_query($this->conexao,"SELECT * FROM loja_tamanhos WHERE IdTamanhos = '".$isfast["IdTamanhos"]."';"); $isfastTamanhos = mysqli_fetch_assoc($sqlTamanhos); $visualizar .= '<tr> <td style="font-weight: bold; text-align: center; font-size: 20px; font-style:Arial">'.$isfastTamanhos["Tamanhos"].'</td> <td><input type="number" class="form-control" min="0" oninput="this.value = Math.abs(this.value)" value="0"></td> <td><input type="text" class="form-control" maxlength="17" style="width: 100%"></td> </tr>'; $visualizar .= '<tr>'; // $visualizar .= '<td colspan="3"><div class="mostrarGrades_'.$i.'"></div></td>'; $visualizar .= '</tr>'; // $i++; } // $visualizar .= '<tr><td colspan="3"><div class="mostrarGrades"></div></td></tr>'; //$visualizar .= '</table>'; //return $visualizar; $visualiza[] = $visualizar; return json_encode($visualiza); }
Como faço para que não tenha duplicidade. Veja abaixo o restante do código:
<table width="100%" > <tr class="linhas"> <td> <table class="table table-bordered"> <tr> <td style="text-align: center; background-color: #367FA9; color: #FFF; font-weight: bold">Código de cores</td> <td style="text-align: center; background-color: #367FA9; color: #FFF; font-weight: bold">Cor Básica</td> <td style="text-align: center; background-color: #367FA9; color: #FFF; font-weight: bold">Grades</td> </tr> <tr> <td style="text-align: center; width: 40%"><input type="text" class="form-control" placeholder="Referência"></td> <td style="text-align: center; width: 30%"> <select name="CoresBasicas" class="form-control"> <?php echo $metodos->comboCores($key); ?> </select> </td> <td style="text-align: left;"> <select name="Grades" class="form-control grades" style="width: 100%"> <?php echo $metodos->comboGrades(); ?> </select> </td> </tr> <tr> <td colspan="3"> <?php //echo $metodos->listarTamanhos(); ?> <div class="mostrarGrades"></div> </td> </tr> <tr> <td colspan="3" class="text-left"> <label for='files' class="upload">Selecionar fotos <i class="fa fa-plus-circle fa-lg" aria-hidden="true"></i></label> <input id='files' type='file' name="Fotos[]" multiple> </td> </table>
Jquery
$(function () { function removeCampo() { $(".removerCampo").unbind("click"); $(".removerCampo").bind("click", function () { if($("tr.linhas").length > 1){ $(this).parent().parent().remove(); } }); } $(".adicionarCampo").click(function () { novoCampo = $("tr.linhas:first").clone(); //novoCampo.find("input").val(""); novoCampo.find('input[type="text"]').val(""); novoCampo.find('select').val(""); //novoCampo.find('input[type="radio"]').prop('selected', false); novoCampo.insertAfter("tr.linhas:last"); removeCampo(); }); }); $(document).ready( function (){ $(document).on('change', '.grades', function(){ valorEscolhido = $(this).find('option:selected').val(); $.ajax({ type:'post', dataType: 'json', url: '<?php echo $caminhoAbsoluto; ?>/listar.php?v='+valorEscolhido, success: function(dados){ /* for(var i=0;dados.length>i;i++){ $('.mostrarGrades').html(dados[i]); } */ $('.mostrarGrades').html(dados); } }); }); });
Obrigado!
-
Olá colegas.
Tenho um subdomínio chamado: http://sub1.site.com.br/ e gostaria de redirecioná-lo para http://sub2.site.com.br/ mas sem alterar o endereço na barra de endereços, ou seja, mostrar o conteúdo do sub2, mas mantendo o endereço do sub1. Estou tentando com o código abaixo, mas está dando erro 404:
RewriteEngine on RewriteCond %{HTTP_HOST} ^sub1.site.com.br$ [OR] RewriteCond %{HTTP_HOST} ^www.sub1.site.com.br$ RewriteRule ^(.*)$ http://www.site.com.br/sub2/$1?cliente=nomecliente [P]
Na verdade ele funcionava na Locaweb, porém devido aos novos preços do CPanel, mudamos de servidor e temos agora a Plesk. Lembro que no CPanel tínhamos a opção de criar esse redirecionamento para cada subdomínio, mas fui informado pelo servidor atual que o servidor Plesk não possui o gerador de redirecionamentos como o cPanel possui. Cada cliente terá um subdomínio que será redirecionado para apenas um subdomínio onde estão os arquivos.
Obrigado!
Marcos
-
Caros colegas. Tudo bem?
Tenho uma loja virtual do qual tem foi integrado o Paypal. Para isso, fiz dessa forma.
$statusCompras = "<form action=\"https://www.paypal.com/cgi-bin/webscr\" method=\"post\"> <input type=\"hidden\" name=\"cmd\" value=\"_xclick\" /> <!--Vendedor e URL de retorno, cancelamento e notificação--> <input type=\"hidden\" name=\"business\" value=\"vendas@sitecliente.com.br\" /> <input type=\"hidden\" name=\"return\" value=\"http://www.sitecliente.com.br/retorno/\" /> <!--Internacionalização e localização da página de pagamento--> <input type=\"hidden\" name=\"charset\" value=\"utf-8\" /> <input type=\"hidden\" name=\"lc\" value=\"BR\" /> <input type=\"hidden\" name=\"country_code\" value=\"BR\" /> <input type=\"hidden\" name=\"currency_code\" value=\"BRL\" /> <!--Informações sobre o produto e seu valor--> <input type=\"hidden\" name=\"amount\" value=\"".$valorCarrinho."\"> <input type=\"hidden\" name=\"item_name\" value=\"Servico\" /> <input type=\"hidden\" name=\"item_number\" value=\"".$jmNumPedido->NumPedido."\"> <input type=\"hidden\" name=\"quantity\" value=\"1\" />"; $statusCompras .= "<button type='submit' class='btn btn-danger' style='color: #FFF; font-weight: bold'>"; $statusCompras .= "Aguardando Pagamento<br>"; $statusCompras .= "<span style='font-weight: normal'>Para efetuar seu pagamento<br>clique aqui!</span>";
Estou passando o número do pedido pelo item_number, porém o cliente está reclamando que não está conseguindo identificar a compra, pois muitos deles acabam se logando com os dados de terceiros e também acabam usando o cartão de terceiros. Minha intenção era passa o número do pedido pelo item_number para facilitar a identificação, mas acho que não funcionou. Alguém poderia me ajudar nisso? Sei que existe API, mas estou tendo dificuldades nisso.
Muito obrigado!!
-
Olá pessoal. Na paz?
É o seguinte. Tenho um sistema de pagamento onde o usuário, conforme o cliente vai pagando as parcelas, ele vai abatendo e esse abatimento vai sendo armazenado no banco de dados conforme abaixo (modelo do mysql):
QtdParcelas | QtdParcelasPagas 10 9
Porém preciso fazer com que a listagem apareça em um combox conforme as parcelas forem sendo abatidas. Ex.:
2ª parcela 3ª parcela ...... 10ª parcelaComo eu faria isso no PHP?
public function listarParcelas($idCliente){ $visualizar = ''; $sql = mysqli_query($this->conexao,"SELECT * FROM pe_renegociacao WHERE IdClientes = '".$idCliente."';"); $peParcelas = mysqli_fetch_object($sql); for($p = 1; $p <= $peParcelas->QtdParcelasPagas; $p++){ $visualizar .= '<option>'.$p.'º parcela</option>'; } return $visualizar; }
Da forma acima ele me retorna:
1ª parcela 2ª parcela ..... 9ª parcela -
Olá pessoal. Na paz?
É o seguinte, tenho um formulário onde gera um cálculo automático conforme abaixo:
<div class="container"> <form method="post" style="margin-top: 10px"> <div class="form-group"><label>Valor Total: </label><input type="text" id="valorTotal" class="form-control" value="12000.00" onchange="calcular()"></div> <div class="form-group"> <div class="col-md-12"> <input type="radio" name="JurosDesconto" onclick="desabilitarJurosDesconto(0)"> <label>Juros: <small>Cobrar após o vencimento</small></label> <div class="input-group" style="width: 30%"> <input type="number" name="Juros" id="juros" class="form-control" min="0" max="100" value="0" onKeyPress="if(this.value.length==2) return false;" onchange="calcular()" disabled> <span class="input-group-addon" id="basic-addon2">%</span> </div> </div> </div> <div class="form-group"> <div class="col-md-12"> <input type="radio" name="JurosDesconto" onclick="desabilitarJurosDesconto(1)"> <label>Desconto:</label> <div class="input-group" style="width: 30%"> <input type="number" name="Desconto" id="desconto" class="form-control" min="0" max="100" value="0" onKeyPress="if(this.value.length==2) return false;" onchange="calcular()" disabled> <span class="input-group-addon" id="basic-addon2">%</span> </div> </div> </div> <div class="form-group"> <div class="col-md-12"> <input type="checkbox" name="QTDParcelas" id="qtdParcelas" onclick="desabilitarQtdParcelas()"> <label>Qtd. de parcelas:</label> <div class="input-group" style="width: 30%"> <input type="number" name="QuantidadeParcelas" id="parcelas" class="form-control" min="0" max="100" value="0" onKeyPress="if(this.value.length==2) return false;" onchange="calcular()"> </div> </div> </div> <div class="form-group" style="margin-top: 10px"> <label for="nomealuno" class="control-label">Valor Final: <span style="color: red">*</span></label> <input type="text" name="ValorFinal" id="valorFinal" class="form-control" onchange="calcular()" required="required"> </div> <div class="form-group"> <label for="nomealuno" class="control-label">Valor das parcelas: <span style="color: red">*</span></label> <input type="text" name="ValorParcelas" id="valorParcelas" class="form-control" onchange="calcular()" required="required" onchange="calcular()"> </div> </form> </div>Javascript
<script type="text/javascript"> function calcular(){ var valor1 = document.getElementById('valorTotal').value;// valor total var valor1T = parseFloat(valor1.replace(/[^0-9,]*/g, '').replace(',', '.')); var valor2 = parseInt(document.getElementById('juros').value); // juros var valor3 = parseInt(document.getElementById('desconto').value); // descontos var valor4 = document.getElementById('valorParcelas').value; // parcelamento if (!isNaN(valor1T) && !isNaN(valor2) && !isNaN(valor3) && !isNaN(valor4)){ if(valor2){ // juros var valorT = (valor1T * (valor2/100)) + valor1T; } if(valor3){ // desconto var valorT = (valorT * (valor3/100)) - valor1T; } if(valor4){ // parcelamento var valorP = valorT / valor4; if(valor2){ var valorPP = (valorP * (valor2/100)) + valorP; }else if(valor3){ var valorPP = (valorP * (valor3/100)) - valorP; }else{ var valorPP = valorP; } } var valorFinal = "R$ " + parseFloat(valorT).toFixed(2) .replace('.',',') .replace(/([0-9]*)([0-9]{3},*)/, '$1.$2'); document.getElementById('valorFinal').value = valorFinal; if(!isNaN(valorPP)){ var valorFinal = "R$ " + parseFloat(valorPP).toFixed(2) .replace('.',',') .replace(/([0-9]*)([0-9]{3},*)/, '$1.$2'); var valorParcelas = "R$ " + parseFloat(valorPP).toFixed(2) .replace('.',',') .replace(/([0-9]*)([0-9]{3},*)/, '$1.$2'); document.getElementById('valorFinal').value = valorFinal; document.getElementById('valorParcelas').value = valorParcelas; } } } </script>
O problema está quando mostro o resultado no campo valorFinal e valorParcelas. Quando crio a máscara de retorno e o valor não é milhar, me retorna dessa forma R$ .323,00. O trecho seria esse:
var valorFinal = "R$ " + parseFloat(valorPP).toFixed(2) .replace('.',',') .replace(/([0-9]*)([0-9]{3},*)/, '$1.$2'); var valorParcelas = "R$ " + parseFloat(valorPP).toFixed(2) .replace('.',',') .replace(/([0-9]*)([0-9]{3},*)/, '$1.$2');
Como faço para que essa máscara automática funcione com valores com e sem milhar?
-
20 horas atrás, Vinicius Ianni disse:Sim, Aws é da Amazon.
Muito bom, usamos na empresa que trabalho em pelo menos 3 projetos diferentes e além de não nos dar problemas, uma vez configurado, é só deixar rodando.
Você escolhe o sistema operacional, tamanho do disco, ip, e mais umas coisinhas, e logo tem o acesso a máquina.
Com o acesso, instala os programas que vai utilizar (servidor web, banco de dados etc) e mais alguns ajustes aqui e acolá e está com seu sistema funcionando em não mais do que 1h.
Pode demorar um pouco mais caso seja sua primeira vez, (pesquisar, instalar, etc...) mas não passa de algumas horas.
Recomendo instalar os programas que vai utilizar numa vm, vangrant ou num docker, para pegar experiencia, e depois partir pro AWS.
É tranquilo, recomendo sem medo.
Olá Vinícius.
Obrigado pelas informações.
-
3 horas atrás, magno barbosa disse:Olá, quedas constantes também depende do seu projeto, planos compartilhados não servem para sites como portais com milhares de acesso simultâneos, para isso você precisa de um VPS ou Cloud, a hospedagem perfeita está diretamente ligada ao tipo de projeto que está sendo executado. abraço.
Olá Magno. Certo. Levarei em consideração sua dica.
Obrigado
-
Olá Gabriel.
Certo. Vou dar uma olhada nos servidores indicados.
Obrigado
-
Olá Vinícius.
Certo. O AWS achei um pouco complicado, não consegui entender muito bem com funciona e o do Google já preenchi o formulário e estou esperando eles retornarem. O AWS é do Amazon, certo? Pelo que vi, tenho que montar o servidor, seria isso? Pois nunca usei esse serviço, mas parece ser bem interessante.
Obrigado
-
Pessoal. Na paz?
É o seguinte, tenho um cliente do qual é muito exigente, pois o sistema dele terá múltiplos acessos e desses acessos seus respectivos clientes. Estamos buscando um bom servidor do qual possa manter o projeto dele sem quedas ou problemas de IP na blacklist. Ele quer ter um serviço de hospedagem de uma empresa séria e não de pessoa que aloca revenda e depois oferece hospedagens para outras pessoas sentadas em seu quarto, pois se esse cara morrer ou surtar, já era! Perde-se tudo.... sem contar se essa pessoa que faz isso é confiável ou vai ficar olhando seu código-fonte ou pegar seu sistema, mudar a interface e sair vendendo por aí....
Entre os servidores que buscamos, levando em consideração as pesquisas levantadas no Reclame Aqui e até no próprio Facebook, desde quedas constantes, suporte que não funciona, blacklist, valores abusivos e que não não uma empresa são:
UolHost RaveHost Super Domínios Umbler KingHost ISBrasil DadoBrasil Hospeda Meu site HostInger Solus Host HomeHost MochaHost RedeHost ValueHost Locaweb HostGator GoDaddy WebLink ITMNetworks DreamHost Host1Plus
DialHost
As que foram aprovadas:
Host Dime IntelHost Além dessas duas que foram aprovadas, alguém poderia indicar um host que não tenha quedas constantes e que realmente seja uma empresa?
Obrigado!


Redirecionar um subdomínio para um diretório sem alterar a url.
em PHP
Postado
Oi, JackDenio.
Isso mesmo. Gostaria de que os subdomínios acessassem o mesmo diretório sem alterar a url do subdomínio, pois o sistema ficará nesse diretório e será mais fácil de fazer a manutenção sem ter que acessar cada subdiretório e implementar os ajustes do sistema um por um, já que serão muitos subdomínios. Entrei em contato com o host, mas eles falaram que isso é a área de programação :(