-
Total de itens
142 -
Registro em
-
Última visita
Posts postados por ment0r
-
-
Primeiramente muito obrigado pela atenção amigo, mas acho que você - com todo respeito - não entendeu meu problema: não tem nada a ver com bordas, inclusive eu nem escrevi borda no post rsrs.
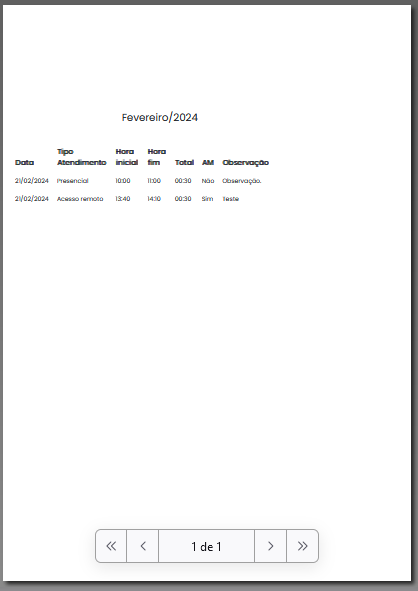
Meu problema é que na tela de impressão, a tabela com meus dados fica com ~ 2/3 da área de impressão, como mostra as fotos que eu carreguei pra ilustrar.
-
Boa tarde à todos.
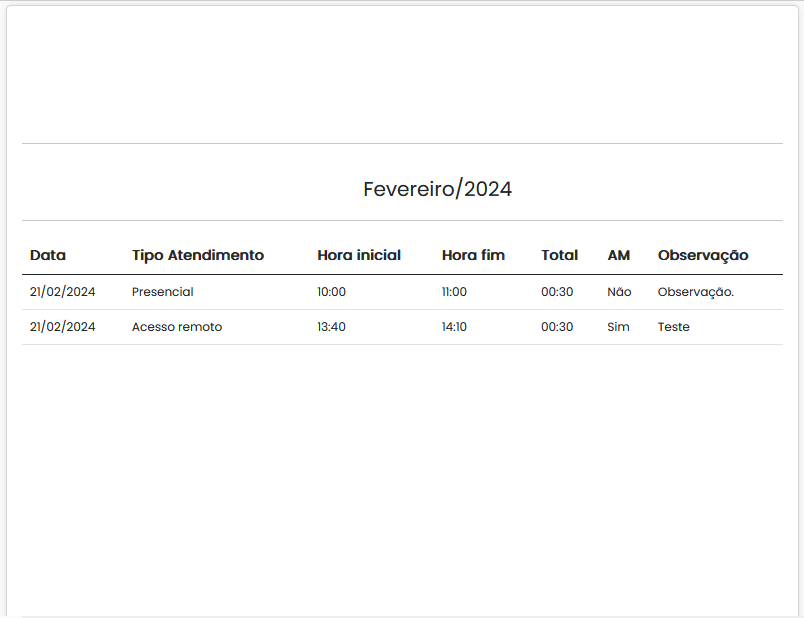
Pessoal, estou com o seguinte problema: preciso imprimir uma ficha mensal de trabalho, mas quando vou imprimir, a página para impressão sai "cortada".
A imagem acima representa a ficha que preciso imprimir, está tudo ok com essa (tirei o cabeçalho, pois não vinha ao caso)

Vejam como fica na impressão: com aproximadamente 2/3 da largura.
<style> body { width: 100%; height: 100%; margin: 0; padding: 0; background-color: #FAFAFA; } * { box-sizing: border-box; -moz-box-sizing: border-box; } .page { width: 210mm; min-height: 297mm; padding: 4mm; margin: 1mm auto; border: 1px #D3D3D3 solid; border-radius: 5px; background: white; box-shadow: 0 0 5px rgba(0, 0, 0, 0.1); } /*.subpage { padding: 0.5cm; border: 0px red solid; height: 257mm; outline: 2cm #FFEAEA solid; }*/ .cliente { margin-top: 30px; font-size: 20px; } th {font-size: 14px; } td {font-size: 12px; } .logo {height: 64px; margin: 20px 0px 0px 20px;} .font-cabecalho {font-size: 12px; margin-left: 20px; text-align: center; margin: 20px 0px 0px 20px;} @page { width: 100%; height: 100%; margin: 0; padding: 0; } @media print { html, body { width: 210mm; height: 297mm; } .page { margin: 0; border: initial; border-radius: initial; width: initial; min-height: initial; box-shadow: initial; background: initial; page-break-after: always; } } </style>
Código CSS da página.
O que pode ser? Como faço pra deixar a página de impressão igual à página PHP? Obrigado desde já à todos.
Um abraço. -
Boa tarde pessoal, tudo bem?
É possível remover o cabeçalho e rodapé da impressão de uma página html via php, css ou javascript? Já adianto que não gostaria de gerar pdf, mas sim saber se é possível remover ou não.
Obrigado a todos.
-
Boa noite pessoal, tudo bem?
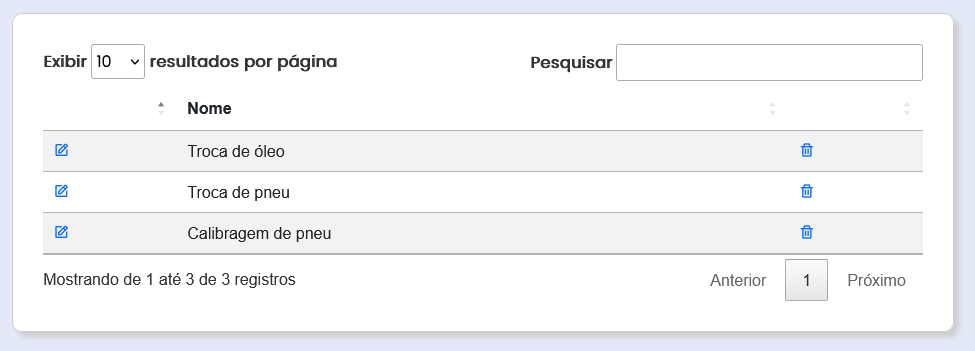
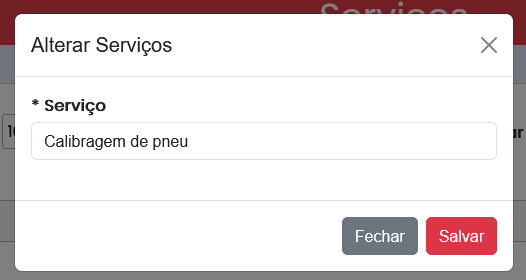
Estou desenvolvendo um sistema simples com exibição de formulário via modal. Uma vez cadastrado o serviço (tabela possui apenas dois campos, id e nome), eles são exibidos numa tabela com um ícone que permite a alteração do nome.

Eu clico no ícone e é chamado um modal que é gerado via ajax (pois são vários registros).

Nesse modal é mostrado o serviço e uma vez alterado, o botão Salvar chama uma função que atualiza a tabela servico, concluindo a tarefa. Fiz o mesmo processo pra cadastrar o serviço, com a diferença de que o modal está presente na mesma página, ou seja, não é chamado via ajax.
Eis os códigos:
<a href="#" onclick="modalUpdate(<?= trim($array['id']) ?>)"> <i class='bx bx-edit'></i> </a> // Trecho onde eu chamo a função modalUpdate.
Função btAltServico click:
$('#btAltServico').click(function() { var inpnome = $('#nome'); var inpid = $('#id'); if (inpnome.val() == '') { swal("Atenção", "Por favor, preencha os campos obrigatórios", "warning"); if (inpnome.val() == '') { inpnome.css("border","2px solid #f94545"); } else { inpnome.css("border",""); } alert(inpnome); alert(inpid); } else { $.ajax({ url: '../inc/ajax/altServico.php', type: 'post', dataType: 'json', // pode ser html data: { nome : inpnome.val(), id : inpid.val() }, success: function(resposta){ if (resposta == 1) { inpnome.val(""); inpnome.css("border",""); swal("Sucesso", "Serviço alterado", "success"); } else { if (resposta == 0) { swal("Erro", "Serviço não alterado. Log de erro gerado.", "error"); } else { swal("Atenção", "Serviço já cadastrado", "warning"); } } } }) } });
E modalUpdate.php :
<?php /* * altServico.php * * Script responsável pelo update de serviços na tabela servico * * Função chamada pelo arquivo ajax.js */ //if ($_POST) { require'../conn.php'; require'../../class/class.geral.php'; $geral = new Geral(); $nome = $_POST['nome']; $id = $_POST['nome']; $ativo = 1; // Verifica se o servico já foi cadastrado $sqlVer = "select nome from algo68_db_cliente.servico where nome = '".$nome."' and id <> ".$id.""; $queryVer = mysqli_query($conn, $sqlVer); $resultVer = mysqli_num_rows($queryVer); if ($resultVer > 0) { echo json_encode(2); // servico já cadastrado } else { // Update do servico $sql = "update algo68_db_cliente.servico set nome = '".$nome."', ativo = ".$ativo." where id = ".$id; $query = mysqli_query($conn, $sql); $result = mysqli_affected_rows($conn); if ($result > 0) { echo json_encode(1); // alterou o servico } else { $geral->logErro(date('d/m/Y|H:i:s'), @$_SERVER[REQUEST_URI], 'AlterarServico', mysqli_error($conn)); echo json_encode(0); // não alterou o servico } } //} ?>
O problema é que quando clico no botão Salvar, não acontece nada - se eu colocar um alert qualquer na função click, só pra saber se está chegando, também não da nada. E está da mesma forma que o cadastro de serviço, que funciona perfeitamente.
Bom, é isso pessoal, tentei ser o mais breve e especifico possível. Qualquer ajuda é bem vinda, obrigado a todos, desde já. -
Deu certo meu amigo, muito obrigado.
-
Boa tarde a todos.
Estou iniciando um estudo com o banco MySQL (trabalho co PostgreSQL e Firebird) para futuros trabalhos. Bom, me deparei com um problema chato: caracteres especiais.
Um exemplo: T�tulo.
Não consigo exibir no meu site tais caracteres. O banco tem Charset/Collation: utf8/utf8_bin como configuração.
Já usei o utf_encode e utf_decode - não resolveu.
Alguém sabe o que mais posso fazer?Desde já, muito obrigado.
-
Bom dia pessoal, tudo bem?
Fiz um sistema de venda simples, no qual o usuário digita o produto, preço, quantidade e forma de pagamento e tudo isso é gravado no banco. Está acontecendo o seguinte: o php está 1h adiantado em relação ao relógio, então quando o cliente cadastra uma venda depois das 23h, a venda é lançada pro dia seguinte.
Já usei o date_default_timezone_set('America/Sao_Paulo'). O sistema não grava a hora que a venda é feito, o grande problema é a questão das vendas entre 23h e 0h, pelo motivo já citado acima.
Alguém sabe corrigir esse problema? Desde já, muito obrigado.
-
Horário PHP
em PHP
Pessoal, eu cometi um erro aqui: na verdade o sistema não acrescenta 1 hora depois das 23h, na verdade ele sempre está 1h adiantado, então às 23h ele já muda pro dia seguinte.
Teria como eu reduzir, de alguma forma, a hora dessa função -> date_default_timezone_set('America/Sao_Paulo');
Obrigado desde já.
-
Horário PHP
em PHP
19 horas atrás, Biel. disse:Altere o horário do seu pc e faça um teste. Tente assim:
<?php setlocale(LC_ALL, 'portuguese'); date_default_timezone_set('America/Sao_Paulo'); // <- estado em pauta ex $data_e_hora = 'hoje he -- '.date('d-m-Y -- H:i:s'); print $data_e_hora; ?>
Primeiramente obrigado pela dica. Bom, se eu fizer isso, o print exibe uma hora a mais do horário correto.
-
Horário PHP
em PHP
Boa tarde Pessoal, tudo bem?
Desenvolvi um sistema simples de venda pra um cliente. E o quando o horário passa das 23h toda venda é lançada pro dia seguinte.Ex: hoje 04/03/21 às 23h15, eu faço uma venda. No sistema grava como sendo 05/03 já.
Alguém sabe o que pode ser?
Obrigado desde já.
-
Resolveu sim Omar.
Entretanto, voltou a acontecer numa outra página e então fiz a troca do a por button, conforme você havia sugerido. Resolvido.
Muito obrigado pela ajuda amigo.
Grande abraço.
-
Antes de mais nada, muito obrigado Omar, pela resposta.
O "não funciona" significava literalmente não funcionar, nesse caso. Eu clicava no botão excluir e nada acontecia, usava o alert em todas as variáveis e constava o esperado, o que me levou a perceber que o erro estava no window.location.href.
Eu cometi o pecado de não colocar a variável que vem como parâmetro e sim o id, como você bem observou.No mesmo dia eu acabei percebendo o erro grotesco, corrigi; mas acabei não atualizando aqui e quando vim, você já havia respondido.
De qualquer modo, muito obrigado por dispor de seu tempo e me ajudar. Um grande abraço e muito sucesso.
-
Boa a noite a todos.
Estou desenvolvendo um sistema que utiliza uma função JavaScript pra auxiliar na exclusão dos registros. É bem simples:
<a href='' onclick="confExclusao('aluno.php', <?= trim($row->ID) ?>)">
O link manda como parâmetro a página e o id. Agora a função confExclusao:
function confExclusao(url, idLocacao) { var resposta = confirm("Deseja excluir esse registro?"); if (resposta == true) { window.location.href = url+"?id="+id; } }
A função recebe a página e o id como parâmetro e então utiliza window.location.href para enviar isso pra mesma página e na página em questão há um trecho que deleta o registro:
if (isset($_GET['id'])) { $aluno = new Escola(); if ($aluno->desativa($_GET['id'])) { echo $mensagem->erroMsg("Aluno deletado com sucesso", "aluno.php"); } }
O problema é que window.location.href não funciona (já tentei as variações do window.location). Alguém tem ideia do que possa ser? O mais engraçado é que funcionava...
Fico aguardando qualquer ajuda - só falta isso pra eu entregar o sistema.
Um grande abraço a todos. -
Obrigado amigo. Retomei o projeto e isso que você me passou, resolveu o problema.
Grande abraço.
-
WallyssonBr, primeiramente muito obrigado pelo retorno.
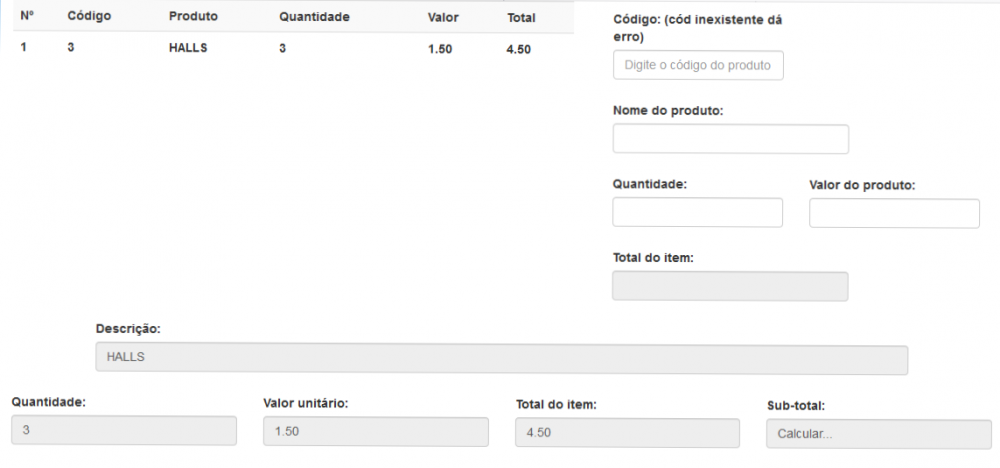
Mas infelizmente não é isso; essa parte eu já fiz. O que eu queria é que listasse todos os itens aonde na imagem está o HALLS. Ex:. eu escolho o produto HALLS, digito a quantidade e o mesmo é acrescentado na onde ele já está; depois escolho COCA-COLA, digito a quantidade e a mesma é acrescentada embaixo do HALLS com todas as informações e assim vai indo até o cliente terminar do pedido. Exatamente igual à um supermercado.
-
Boa tarde a todos.
Eu estou aproveitando a quarentena pra estudar e em aprofundar mais em JQuery. Comecei então um protótipo de PDV pra por em prática o aprendizado.
Anexei uma imagem da tela. Basicamente é isso: o usuário digita um código e ao sair (blur), preenche o nome do produto e valor; quando o usuário clica em quantidade (keyup) faz o cálculo de valor unitário X qtde e exibe no campo total item. Quando o campo total item perde o foco (blur), os dados vão para o canto superior esquendo (conforme imagem) e ficam como linha daquela tabela.
Só que quando eu faço uma nova consulta, ele apaga o registro anterior. O que eu queria é que quando eu pesquisasse um novo produto e fizesse o cálculo, armazenasse o segundo produto na linha de baixo e não apagasse o anterior.
Esse trecho busca o valor e exibe nos campos - tudo ok aqui.
// Pega o valor digitado no campo código // Passa como parametro para função buscaProduto codigo.blur(function(){ if (codigo.val() != '') { buscaProduto(codigo.val()); } else { alert('Por favor, digite algum valor no campo código'); codigo.focus(); } }); // Função responsável por buscar os dados do produto function buscaProduto(codigo){ $.ajax({ url : "busca_produto.php", type : 'post', cache: false, // não mantém os dados em cache dataType: 'json', // não é necessário passar quando é html data : { cod : codigo }, success: function(msg){ produto.val(msg.NOME); valor.val(msg.PRECO); quantidade.focus(); } }) }
Esse trecho adiciona a linha dos dados na tabela do canto superior esquerdo.
// Executa a função preencheDados quando o input #total_item perde o foco total_item.blur(function(){ preencheDados(codigo.val(), produto.val(), quantidade.val(), valor.val(), total_item.val()) }) // Preeche os dados calculados na tela function preencheDados(codigow, produtow, quantidadew, valorw, total_itemw){ th = '<th>1</th>'; th += '<th>'+codigow+'</th>'; th += '<th>'+produtow+'</th>'; th += '<th>'+quantidadew+'</th>'; th += '<th>'+valorw+'</th>'; th += '<th>'+total_itemw+'</th>'; destino.html(th); descricao.val(produtow); valor_down.val(valorw); quantidade_down.val(quantidadew); total_item_down.val(total_itemw); sub_total.val('Calcular...'); codigo.val('').focus(); produto.val(''); quantidade.val(''); valor.val(''); total_item.val(''); }
Se alguém puder me dar uma dica de como adicionar essa segunda linha (th) eu agradeço muito.
Um abraço a todos.
-
Galera, alguém tem mais alguma sugestão?
-
Primeiramente muito obrigado pela resposta @Thiago Az.
Em alguns casos eu não posso tirar o window.location. Por exemplo: numa página de atualização de dados, caso o usuário digite algo errado, a alerta é exibida e eu redireciono com o window.location = "pagina.php?id=X" para que a página volte com as informações iniciais.
Preciso estudar sessionStorage , pois sinceramente não conheço.
Tirando o sessionStorage , não há o que fazer pra corrigir esse problema?
Obrigado. -
Boa noite amigos, tudo bem?
Estou implementando os alerts do meu sistema com o plugin SweetAlert. Consegui implantar normalmente exceto por um detalhe:
Quando há um window.location logo abaixo (igual ao trecho do código abaixo), a alerta é exibida e já direcionada instantaneamente para a página em questão. Já tentei com o BootBox e acontece a mesma coisa.
<script language="javascript"> swal("Atenção", "Por favor, preencha o campo corretamente.", "warning"); window.location = "pagina.php"; </script>
Alguém tem alguma ideia do que eu possa fazer pra corrigir esse problema.
Muito obrigado desde já e bom trabalho a todos.
Att. Douglas.
-
Em 11/09/2019 at 09:32, Omar~ disse:<input type="file" accept=".jpg, .jpeg, .png, .gif, .bmp" />
Muito obrigado amigo pela ajuda. Eu não sabia desse accept rsrs, já resolve a situação pra mim.
Embora a outra forma seja mais sofisticada, vou ficar com essa mesmo.
Muito obrigado mais uma vez.
-
Boa noite minha gente, tudo bem com vocês?
Eu estou fazendo um formulário simples que carrega uma imagem, um título e um texto. Queria que quando a imagem fosse carregada uma função JavaScript validasse sua extensão, só permitindo .jpg, .jpeg, .gif, .bmp e .png e só liberasse o botão Cadastrar quando uma dessas 5 opções fossem escolhidas (ou não, só exibindo que a extensão não está correta e não permitir o carregamento já está ótimo).
Tenho esse código abaixo (que peguei na internet), mas não sei como chamá-lo, uma vez que eu tenho duas etapas:
1) Clicar no botão Browse - pra escolher a imagem.
2) Escolher a imagem e clicar em Abrir.
Com onclick no <input type="file"> não deu... Enfim, se alguém puder me ajudar, eu ficarei muito agradecido.
Um grande abraço a todos.
if (document.getElementById('file').value == "") { formfotos.botao.disabled = true; formfotos.botao.value = 'Selecione a foto'; }else { caminho = document.getElementById('file').value; var extensao; extensao = caminho.split("/"); extensao = extensao[ (extensao.length-1) ].split("."); extensao = extensao[ (extensao.length-1) ]; if (extensao != "jpg" && extensao != "gif" && extensao != "bmp") { formfotos.botao.disabled = true; formfotos.botao.value = 'Escolha a foto'; }else { formfotos.botao.disabled = false; formfotos.botao.value = 'Enviar foto'; } }




Configuração de página para impressão
em Desenvolvimento frontend
Postado
O código inteiro da página é esse: