-
Total de itens
598 -
Registro em
-
Última visita
Posts postados por Dexter Morgan
-
-
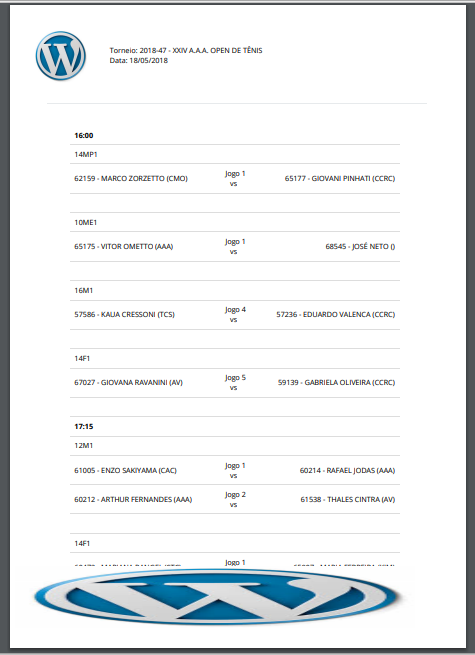
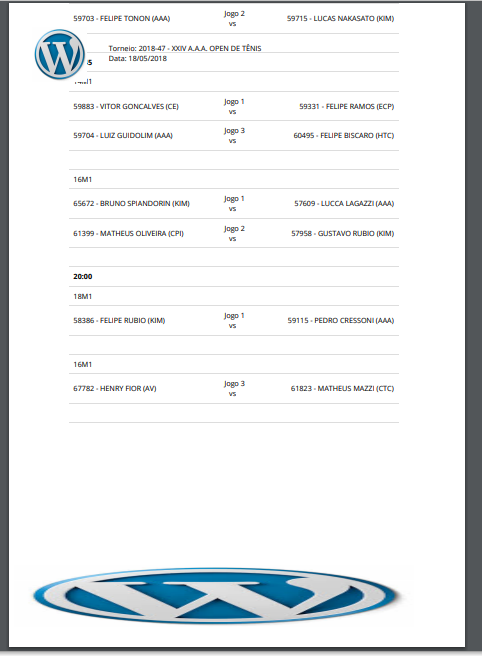
Preciso imprimir um relatórios de jogos, configurei para não aparecer os cabeçalhos na folha, e também o header e footer fixos, porém se a impressão usar mais de uma folha começo a ter problemas com as margens, segue o modelo:


Reparem que no final da primeira folha o footer cobriu parte do conteúdo, e na segunda folha o conteúdo começa bem perto da margem, porém como configurei:
@page{ size:auto; margin:0mm; }
Para não aparecer os cabeçalhos na impressão não consigo fazer de outra forma para que o conteúdo vá para a segunda folha com uma margem legal... segue o meu código:
@page{ size:auto; margin:0mm; } @media screen{ #header{ top:0; margin:12mm; } #page{ display:block; } #footer{ bottom:0; margin:6mm 12mm 10mm 3mm; } } @media print{ #header{ position:fixed; top:0; margin:12mm; } #page{ display:block; } #footer{ position:fixed; bottom:0; margin:6mm 12mm 10mm 3mm; } }
<div id="header"> <img style="float:left; position:relative;" src="{{ asset('images/report_logo.png') }}" height="96px" border="0" title="" alt="" /> </div> <div id="page"> <table> Content </table> </div> <div id="footer"> <img src="{{ asset('images/report_footer.jpg') }}" width="720px" border="0" title="" alt="" /> </div>



Timezone America/Sao_Paulo 2019
em PHP
Postado
Estou com um problema de timezone, coloquei a timezone como America/Sao_Paulo.
Como agora não existe mais horário de verão ao salvar uma data no banco deveria salvar assim: ISODate("2019-11-22T03:00:00.000+0000")
Mas está salvando assim: ISODate("2019-11-22T02:00:00.000+0000")
Isso está me dando problemas ao exibir a data correta. Estou utilizando Laravel, Carbon, MongoDB