-
Total de itens
26 -
Registro em
-
Última visita
Posts postados por AlexandrePrezzi
-
-
Preciso de uma ajuda....
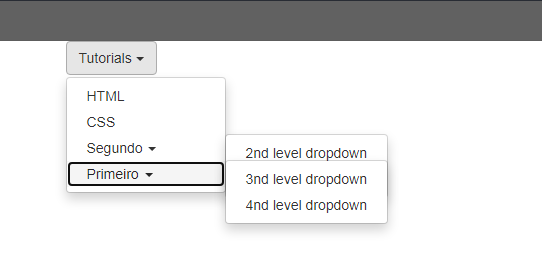
Tenho um código que gera um botao dropdown e dentro dele gera um segundo nivel....
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> <style> .dropdown-submenu { position: relative; } .dropdown-submenu .dropdown-menu { top: 0; left: 100%; margin-top: -1px; } </style> </head> <body> <div class="container"> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown">Tutorials <span class="caret"></span></button> <ul class="dropdown-menu"> <li><a tabindex="-1" href="#">HTML</a></li> <li><a tabindex="-1" href="#">CSS</a></li> <li class="dropdown-submenu"> <a class="test" tabindex="-1" href="#">Segundo <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a tabindex="-1" href="#">2nd level dropdown</a></li> <li><a tabindex="-1" href="#">2nd level dropdown</a></li> </ul> </li> <li class="dropdown-submenu"> <a class="test" tabindex="-1" href="#">Primeiro <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a tabindex="-1" href="#">3nd level dropdown</a></li> <li><a tabindex="-1" href="#">4nd level dropdown</a></li> </ul> </li> </ul> </div> </div> <script> $(document).ready(function(){ $('.dropdown-submenu a.test').on("click", function(e){ $(this).next('ul').toggle(); e.stopPropagation(); e.preventDefault(); }); }); </script> </body> </html>
o que acontece
Se eu clico em "Primeiro" abre um menu de subitens ao lado .... quando eu clico de novo ele fecha (ate ai ok)
Mas supondo que eu clique em "Primeiro" (abre ao lado) ... mas sem clicar pra fechar eu clico em "Segundo" (abre o submenu ao lado mas sem fechar o primeiro).e isso acaba deixando empilhado..
Gostaria q quando tu clica em Segundo (caso o primeiro esteja expandido ele feche) e vice-versa.
Na imagem coloquei o q esta acontecendo.....
-
tudo resolvido....
-
Bom dia....
Mudei de planos quanto a minha exportação para excel, porém continuo tendo problemas...
Os arquivos em questão estao dentro do seguinte caminho...
www/painel/src/view/rrc
PHPExcel (uma pasta com arquivos da biblioteca)
PHPExcel.php (arquivo da biblioteca)
excel.php (arquivo de funções - copiado do exemplo da biblioteca )
resultPrecoXLS.php (arquivo que deveria criar a exportação do arquivo )
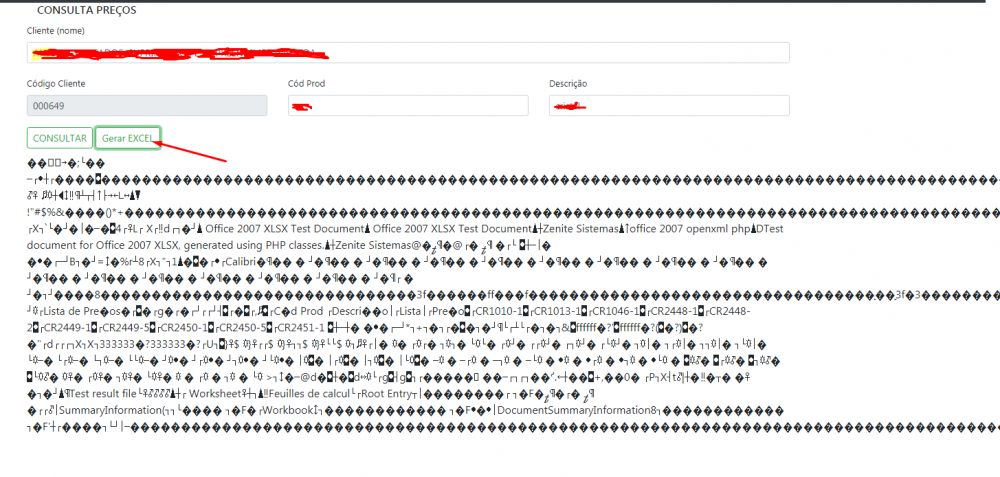
Quando eu clico pra gerar o arquivo esta me aparecendo um monte de caracteres na tela ( em anexo a imagem do erro)
Abaixo os códigos em questão.
Fico no aguardo se alguém tiver alguma sugestão.
excel.php
<?php function activeErrorReporting(){ error_reporting(E_ALL); ini_set('display_errors', TRUE); ini_set('display_startup_errors', TRUE); date_default_timezone_set('Europe/London'); } function noCli(){ if (PHP_SAPI == 'cli') die('This example should only be run from a Web Browser'); } function getHeaders(){ header('Content-Type: application/vnd.ms-excel'); header('Content-Disposition: attachment;filename="01simple.xls"'); header('Cache-Control: max-age=0'); // If you're serving to IE 9, then the following may be needed header('Cache-Control: max-age=1'); // If you're serving to IE over SSL, then the following may be needed header ('Expires: Mon, 26 Jul 1997 05:00:00 GMT'); // Date in the past header ('Last-Modified: '.gmdate('D, d M Y H:i:s').' GMT'); // always modified header ('Cache-Control: cache, must-revalidate'); // HTTP/1.1 header ('Pragma: public'); // HTTP/1.0 } ?>
resultPrecoXLS.php
<?php require_once 'excel.php'; require_once 'request_precos.php'; activeErrorReporting(); //noCli(); require_once 'PHPExcel.php'; $objPHPExcel = new PHPExcel(); // Set document properties $objPHPExcel->getProperties()->setCreator("Zenite Sistemas") ->setLastModifiedBy("Zenite Sistemas") ->setTitle("Office 2007 XLSX Test Document") ->setSubject("Office 2007 XLSX Test Document") ->setDescription("Test document for Office 2007 XLSX, generated using PHP classes.") ->setKeywords("office 2007 openxml php") ->setCategory("Test result file"); // Add some data $objPHPExcel->setActiveSheetIndex(0) ->setCellValue('A1', 'Cód Prod') ->setCellValue('B1', 'Descrição') ->setCellValue('C1', 'Lista') ->setCellValue('D1', 'Preço'); $row = 2; foreach($_retorno as $res){ $objPHPExcel->setActiveSheetIndex(0) ->setCellValue('A'.$row , $res['CODPROD']) ->setCellValue('B'.$row, $res['CODPROD']) ->setCellValue('C'.$row, $res['CODPROD']) ->setCellValue('D'.$row, $res['CODPROD']); $row++; } // Rename worksheet $objPHPExcel->getActiveSheet()->setTitle('Lista de Preços'); // Set active sheet index to the first sheet, so Excel opens this as the first sheet $objPHPExcel->setActiveSheetIndex(0); getHeaders(); $objWriter = PHPExcel_IOFactory::createWriter($objPHPExcel, 'Excel5'); $objWriter->save('php://output'); exit;
-
Estou tentando usar o phpExcel (mas tambem ta dando problemas) ....Vou criar um tópico mostrando o que está acontecendo ...
-
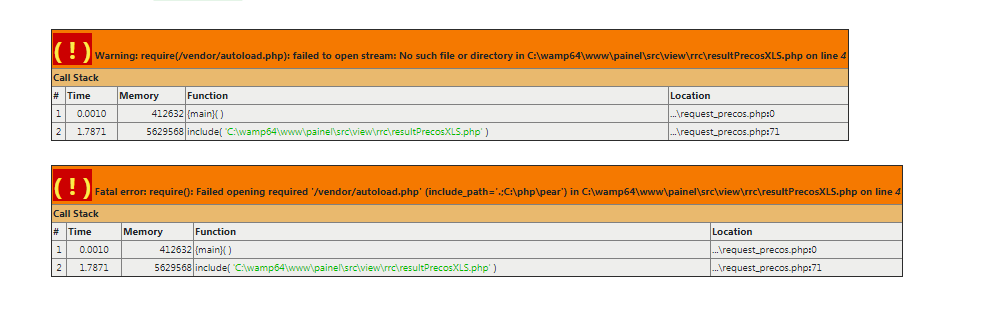
15 horas atrás, André Severino disse:Oi boa tarde, o seu require para o autoload da vendor está errado, você precisa remover a primeira / porque se não ele vai começar a buscar na raíz do www/, você precisa colocar:
ps.: verifica quantas pastas você tem que voltar a partir do arquivo para a pasta vendor, aqui ele vai voltar 3 diretórios, olha se vai cair na pasta do vendor.
require('../../../vendor/autoload.php');
bom dia tudo bom ? Pelo que vi estaria certo os retornos, inclusive conforme eu vou digitando o editor mostra as pastas. O que eu to imaginando é que o problema ta nesse arquivo autoload.php, alguma chamada nele "bagunça" os caminhos .... mas vou tentar dar uma olhada novamente.
Obrigado.
-
Boa tarde,
Estou tentando gerar um arquivo xls ao clicar em um botao "Gerar Excel" (em um primeiro momento estou usando um exemplo pronto básico)
Baixei os arquivos da biblioteca e salvei na raiz do meu projeto
/vendors (uma pasta com as classes da biblioteca)
e mais dois arquivos composer soltos na raiz
composer.jsoncomposer.lock
O arquivo que estou trabalhando esta no seguinte caminho
C:\wamp64\www\painel\src\view\rrc
resultExcel.php
de modo que para chegar na pasta vendors eu usei o comando
require('/../../../vendor/autoload.php');Porem quando eu clico no botão para gerar ele me da um erro sugerindo não encontrar esse arquivo (erro na imagem)
Obs: Se eu criar um arquivo resultExcel.php exatamente igual .. porem na raiz... funciona perfeitamente.....
Alguem sabe dizer pq dentro de uma estrutura de pastas da esse problema ?Segue código do resultExcel.php (um modelo copiado de um exemplo)
<?php // require_once 'vendor/autoload.php'; require('/../../../vendor/autoload.php'); use PhpOffice\PhpSpreadsheet\Spreadsheet; use PhpOffice\PhpSpreadsheet\Writer\Xlsx; use PhpOffice\PhpSpreadsheet\IOFactory; $spreadsheet = new Spreadsheet(); $sheet = $spreadsheet->getActiveSheet(); $sheet->setCellValue('A1', '#'); $sheet->setCellValue('B1', 'First'); $sheet->setCellValue('C1', 'Last'); $sheet->setCellValue('D1', 'Handle'); $sheet->setCellValue('A2', 1); $sheet->setCellValue('B2', 'Mark'); $sheet->setCellValue('C2', 'Jacob'); $sheet->setCellValue('D2', 'Larry'); $sheet->setCellValue('A3', 2); $sheet->setCellValue('B3', 'Jacob'); $sheet->setCellValue('C3', 'Thornton'); $sheet->setCellValue('D3', '@fat'); $sheet->setCellValue('A4', 3); $sheet->setCellValue('B4', 'Larry'); $sheet->setCellValue('C4', 'the Bird'); $sheet->setCellValue('D4', '@twitter'); $filename = 'sample-'.time().'.xlsx'; // Redirect output to a client's web browser (Xlsx) header('Content-Type: application/vnd.openxmlformats-officedocument.spreadsheetml.sheet'); header('Content-Disposition: attachment;filename="'.$filename.'"'); header('Cache-Control: max-age=0'); // If you're serving to IE 9, then the following may be needed header('Cache-Control: max-age=1'); // If you're serving to IE over SSL, then the following may be needed header('Expires: Mon, 26 Jul 1997 05:00:00 GMT'); // Date in the past header('Last-Modified: ' . gmdate('D, d M Y H:i:s') . ' GMT'); // always modified header('Cache-Control: cache, must-revalidate'); // HTTP/1.1 header('Pragma: public'); // HTTP/1. $writer = IOFactory::createWriter($spreadsheet, 'Xlsx'); $writer->save('php://output');
-
Boa tarde tudo certo ?
Eu acabei conseguindo fazer por ajax mesmo ... eu na verdade fiz a chamada para o request novamente passando os dados da pesquisa e mais ou valor da página. Com isso não precisei alterar a URL e inserir a 'pag' ...
Ficou tudo por POST mesmo.
Por enquanto esta funcionando ... mas é sempre bom ter outras alternativas.
Muito obrigado pela ajuda e pelas dicas.
-
Seguinte
Tenho uma página chamada "teste.php" nessa página tem um formulário com vários campos que o usuário usa para fazer um filtro dos campos a serem pesquisado...
Ao clicar no Pesquisar (submit) ... o action da página faz a seguinte ação
script type="text/javascript"> $(function($){ $('#meuFormulario').submit(function(){ var dados = jQuery(this).serialize(); jQuery.ajax({ type: "POST", url: "src/controller/request_teste.php", data: dados, cache: false, beforeSend: function() { $('#resultPesq').html("Carregando..."); }, success: function(e) { //window.alert(e); $('#resultPesq').html(e); }, error: function() { $('#resultPesq').html('Não foi encontrado dados!'); } }); return false; }); }); </script>
O arquivo "request_teste.php", é quem recebe os dados do POST e faz o tratamento desses dados....
Ao final desse arquivo tem um require_once 'result_teste.php' que vem a ser o arquivo onde irá mostrar o resultado da pesquisa.
Nesse arquivo eu fiz uma páginação ao final do resultado.
Entao primeiramente o link que estou acessando é
principal.php?link=teste.php (abre a pagina com o formulário)
ao clicar em pesquisar o link nao mudaquando clico em página 2, é feito um refresh e a url fica principal.php?link=teste.php&pag=2
O que acontece é que como a página faz um refresh eu perco todos dados do meu POST e tambem preciso clicar no botão pesquisar pra carregar os dado da página 2.
Alguem sabe como ajustar isso ?
Se precisarem de mais informações me avisem -
Somar 2 Array
em PHP
Opa.... valeu ai... muito obrigado pela ajuda.....
-
Somar 2 Array
em PHP
Por favor se alguem puder me tira essa dúvida
Por exemplo tenho 2 arrays de mesmo tamanho e gostaria somar os valores (mesmo indice ) e colocar em um terceiro array
Exemplo
<?php $array1 = array(1, 2, 3, 4, 5, 6); $array2 = array(7, 8, 9, 10, 11, 12);
ou seja .. o resultado seria um novo array $array3(1+7; 2+8, 3+9,...) e assim por diante ......
Qual seria a forma correta de fazer isso ?
Os dois primeiros arrays ja tenho... me falta criar o terceiro com o resultado desejado....
Obrigado
-
Ola tudo bom ?
Pois é eu concordo contigo ... mas enfim ...
Na verdade eu consegui fazer .. a parte de código estava ok .... eu tive q alterar as configurações no PHP.ini mesmo , ai funcionou....
-
Estou fazendo um formulário onde tenho que enviar um upload de videos .... fiz o mesmo procedimento para imagens e funciona perfeitamente... porem para vídeo nao...
Código do Formulário
<form id="Form_AddVideos" class="form-group" method="POST" action="javascript:func()" enctype="multipart/form-data"> <input type="hidden" id="ACAO_VIDEO" name="ACAO_VIDEO" value="INSERT_NEW_VIDEOS" /> <input type="hidden" id="ipv100_video" name="ipv100_video" value="<?php echo $_GET['id_pv100']; ?>" /> <input type="hidden" id="tipo_video" name="tipo_video" value="V" /> <div class="container"> <div class="row"> <div class="col-lg-6 col-md-6 col-sm-12 col-xs-12"> <div class="form-group"> <label for="add_videos">Adicionar Fotos</label><br /> <input class="form-control form-control-sm" type="file" name="video[]" multiple="multiple" id="video" accept="video/*" /> </div> </div> </div> <button type="submit" id="btn_Gravar_video" title="Gravar" name="wGravar_video" class="btn btn-primary tp" value="TELA"> <i class="fa fa-save"></i> Gravar </button> <button type="button" class="btn btn-danger tp btn_fechar_modal_cliente" title="Cancelar" data-dismiss="modal" style="margin-left: 5px;"> <i class="fa fa-times"></i> Cancelar </button> </div> </form>
Script Ajax para enviar os dados
<script type="text/javascript"> $(document).ready(function (e) { $("#Form_AddVideos").on('submit',(function(e) { e.preventDefault(); $.ajax({ enctype: 'multipart/form-data', url: "src/controller/request_videos.php", type: "POST", data: new FormData(this), contentType: false, cache: false, processData:false, beforeSend : function() { //$("#preview").fadeOut(); $('#resultErroVid').html("<img src='img/aguarde.gif' />"); }, success: function(g) { var objVid = JSON.parse(g); if (objVid.rst){ if ($('#ACAO_VIDEO').val() === 'INSERT_NEW_VIDEOS'){ document.getElementById('wOKDivVid').style.visibility = "visible"; document.getElementById('wOKDivVid').style.display = "block"; $('#resultOKVid').html(objVid.msg); setTimeout(function(){ document.getElementById('wOKDivVid').style.visibility = "hidden"; document.getElementById('wOKDivVid').style.display = "none"; $(".modal_proprio_videos").hide(); document.location.reload(true); }, 1200); } else { document.getElementById('wErrorDivVid').style.visibility = "visible"; document.getElementById('wErrorDivVid').style.display = "block"; $('#resultErroCli').html(objVid.msg); setTimeout(function(){ document.getElementById('wErrorDivCli').style.visibility = "hidden"; document.getElementById('wErrorDivCli').style.display = "none"; $(".modal_proprio_imagens").hide(); document.location.reload(true); }, 1200); } } else { //fEnableBtn(Form_Cli_GQPS); document.getElementById('wErrorDivVid').style.visibility = "visible"; document.getElementById('wErrorDivVid').style.display = "block"; $('#resultErroVid').html(objVid.msg); setTimeout(function(){ document.getElementById('wErrorDivVid').style.visibility = "hidden"; document.getElementById('wErrorDivVid').style.display = "none"; $(".modal_proprio_imagens").hide(); document.location.reload(true); }, 2000); }//fim do if/else objCli } }); })); }); </script>
Arquivo php request .....(pedaço)
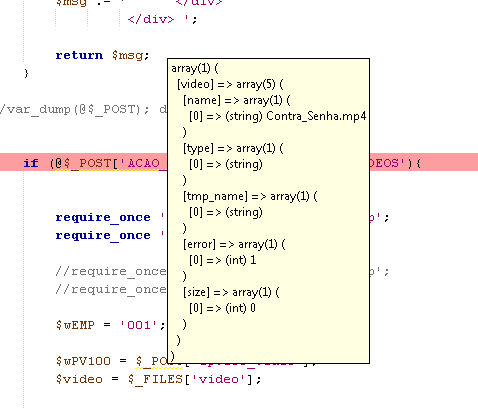
if (@$_POST['ACAO_VIDEO'] == 'INSERT_NEW_VIDEOS'){ require_once '../model/setaqueryGQPS.php'; require_once '../model/conecta.php'; //require_once '../model/zConst_GQPS.php'; //require_once '../../../zLib.php'; $wEMP = '001'; $wPV100 = $_POST['ipv100_video']; $video = $_FILES['video']; if ($_POST['ACAO_VIDEO'] == 'INSERT_NEW_VIDEOS'){ //require_once '../model/zConst_GQPS.php'; if($video != ''){O que acontece que no $_FILES, o arquivo não esta sendo salvo na pasta temporaria..... está vindo vazia essa informação, conforme mostro na imagem ....
Alguem sabe me dizer onde ta o problema ?
Tenho um procedimento bem semelhante para imagens e funciona perfeitamente.
-
Olá ...
Hospedamos uma aplicação feita em NODEJS e REACT e ela esta em HTTPS , porem essa aplicação consome uma API REST que esta em HTTP.
Com isso o navegador indica Mixed Content, porem não temos como alterar essa API para HTTPS ....
Existe alguma solução para esse caso ? Trabalhar com conteúdo misto ....
-
Pessoal estou tentando configurar o Debugger pro Chrome no VSCode ...para um projeto em 'React' e acredito estar fazendo algo errado..
1 ) Instalei a extensão do Debugger do Chrome ..
2 ) Editei o launch.json da seguinte forma
{ "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "Launch Chrome", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}" }, ] }Porem quando vou rodar F5 nada acontece ... o Chrome nao abre ....
Alguem teria alguma solução para isso ?
-
Boa tarde ...
Sou iniciante trabalhando com React e estou com uma missão de fazer um sistema com autenticação de usuário .
Para esse teste criamos uma API com apenas o campo de usuário ( nao tem senha por enquanto) ....
Minha ideia é fazer um formulario em que se a pessoa digitar um usuario válido esta ok para entrar no sistemaConsegui fazer a tela e o acesso a API.... porem quando vou entrar no sistema me retorna:
Seguindo um manual estou com o código da seguinte forma:
const requestInfo = { method: 'POST', body: JSON.stringify(data), headers: new Headers({ 'Content-Type': 'application/json', }), }; fetch('http://10.0.0.49:9000/login', requestInfo) .then(response => { console.log(response); if(response.ok) { return response.json() } throw new Error("Login inválido..."); }) .then(token => { localStorage.setItem('token', token); this.props.history.push("/admin"); return; }) .catch(e => { this.setState({ message: e.message }); }); }Queria ver se alguém ja passou por algo parecido... ou se tem alguma sugestão para solução desse problema.
Aparece o seguinte erro: Unexpected token V in JSON at position 0
Aguardo retornos
Obrigado
Qu
-
Agora, Claudia França disse:Penso que falta instrução para executar a alteração. Veja se isso te ajuda. https://www.devmedia.com.br/comandos-basicos-em-sql-insert-update-delete-e-select/37170
A instrução da alteração esta dentro da Procedure na verdade .... executando direto no banco por exemplo "Ibexpert" funciona ..... porem no PHP ... usando dessa forma nao ta sendo possivel ....
Ja tentei mexer nas aspas ... e tambem nao tive sucesso .... confesso que pra mim ta bem estranho isso. -
-
Pessoal preciso de uma ajuda
Tenho um sql de execução de uma procedure que funciona normalmente no firebird executando pelo IBExpert.
No php ele não acusa erro, mas não altera o banco de dados.
Alguém pode me esclarecer isso ?$query = "EXECUTE PROCEDURE SP_PED_ATUALIZA_LISTA_PRECO('".$wEmp."', '".$wEmpEst."', '".$wEmpMovEst."', '".$wTp."', '".$wOrcam."', '".$wLista."')"; $rst_UpdateFTD120 = ibase_query($con_Galeria,$query); // aqui o retorno é TRUE $row = ibase_fetch_assoc($rst_UpdateFTD120); ibase_commit();
Estou usando dessa forma .. porém os dados que deveriam sofrer alterações não são alterados.
Aguardo sugestões
-
Boa tarde...
Alguém por acaso ja enfrentou problemas com lentidão do update ... usando Firebird no PHP ...
Por exemplo se eu for atualizar 2 itens (registros) (vindos de uma consulta) faz rápido ... 0.237 ms
Mas se eu pegar por exemplo 50 itens (registros) ... o tempo total vai pra quase 1 minuto ....Obs.: é um update relativamente simples .. ele atualiza apenas 1 (um) campo de cada registro....
Caso alguém tenha passado por algo parecido ou tenha alguma ideia e puder me ajudar agradeço...







Menu com níveis
em Desenvolvimento frontend
Postado
Pessoal, estou com um problema em um menu (nav) que possui 2 níveis
Peguei esse código "pronto" porém está com algo que não consigo entender
O link do segundo nível quando clica não redireciona para a página desejada , porém se eu clicar e pedir para abrir em nova guia dai ele funciona..
Vou colocar o código aqui (tentei deixar o mais simples possível, com apenas os itens a serem testados)
Fico no aguardo