

luigiferrari
-
Total de itens
18 -
Registro em
-
Última visita
Posts postados por luigiferrari
-
-
Estou com um programa de estoque.
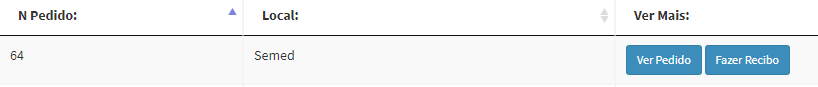
A página index.php o pedido feito, e tem um botão(Fazer Recibo) ao lado que leva para a página de impressão, tipo um recibo.

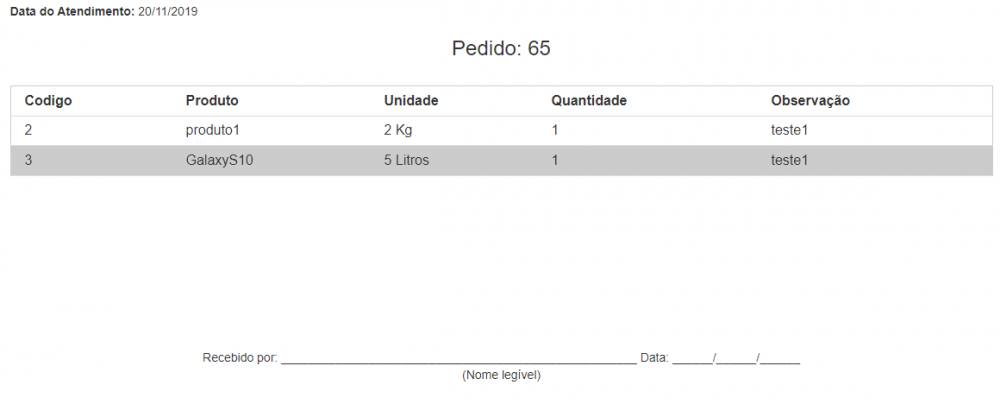
Ao clica em Fazer recibo, vou para uma página de impressão, segue abaixo a página:
Gostaria de uma maneira, onde eu pudesse por exemplo, escrever o número dos pedidos, e já imprimisse todas as páginas.
Ou qualquer outra maneira, mais pratica e rápida do que ir de uma em uma.
Agradeço desde já
-
Perfeito! Obrigado.
-
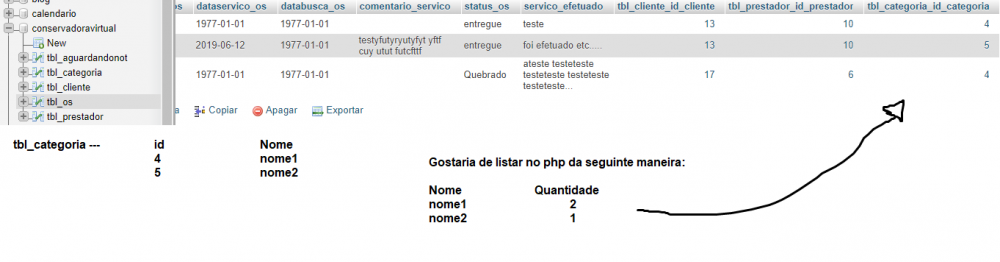
Seguinte, tenho duas uma tabela chamada usuario, ela está mais ou menos assim,
id Motorista Motorista2
1 a b
2 b c
3 a c
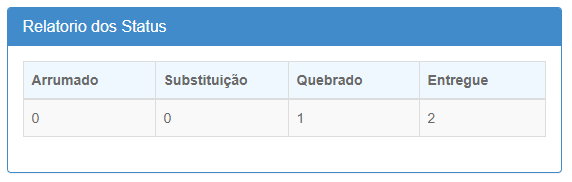
Gostaria de um código que deixasse mais ou menos assim
Nome Quantidade
a 2
b 2
c 1
Agradeço desde já
-
Fiz algo bem parecido com isso, deu tudo certinho. (y)
-
Isso mesmo! Valeuuu :D
-
-
Tem algum comando do Mysql que ao alterar algum dado, ao invés dele ser alterado em todos inserts já feitos, ele ser alterado apenas nos próximos inserts?
Ou algum método para guardar os últimos dados antes de serem alterados?
-
Seguinte, eu estou desenvolvendo um programa tipo uma conservadora,
eu irei cadastrar usuário, trabalhador, entre outros.
Para Cadastrar um usuário eu tenho que colocar o número de notebook dele,
até ai está tudo ok.
Caso o notbook dele estrague, ele tem que pedir por outro, e o número do not será diferente do estragado, porém eu tenho que ter os dados dos dois not, então eu não posso fazer um simples alterar.
Se alguém tiver alguma ideia do que pode ser feito...
Obrigado.
-
Muito obrigado!! Deu tudo certinho aqui.
-
Bom dia, eu gostaria de fazer dois botões na datatable, um para excluir e outro que direcionaria o usuario para outra página.
Meu index.php está desta forma,
<?php include('scripts/inicio.php') ?> <link rel="stylesheet" href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css"> <script src="https://code.jquery.com/jquery-3.3.1.js"></script> <script src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script> <script src="//cdn.datatables.net/plug-ins/1.10.19/i18n/Portuguese-Brasil.json"></script> <script src="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css"></script> <script src="../../extensions/Editor/css/editor.dataTables.min.css"></script> <script> $(document).ready(function() { $('#listar-usuario').DataTable({ "processing": true, "serverSide": true, "ajax": { "url": "proc_pesq_registro.php", "type": "POST" } }); } ); </script> <script> // $(document).ready(function() { //$('#listar-usuario').DataTable( { //"language": { //"sEmptyTable": "Nenhum registro encontrado", // "sInfo": "Mostrando de _START_ até _END_ de _TOTAL_ registros", //"sInfoEmpty": "Mostrando 0 até 0 de 0 registros", // "sInfoFiltered": "(Filtrados de _MAX_ registros)", // "sInfoPostFix": "", //"sInfoThousands": ".", //"sLengthMenu": "_MENU_ resultados por página", //"sLoadingRecords": "Carregando...", //"sProcessing": "Processando...", //"sZeroRecords": "Nenhum registro encontrado", //"sSearch": "Pesquisar", //"oPaginate": { // "sNext": "Próximo", // "sPrevious": "Anterior", //"sFirst": "Primeiro", //"sLast": "Último" //}, //"oAria": { // "sSortAscending": ": Ordenar colunas de forma ascendente", //"sSortDescending": ": Ordenar colunas de forma descendente" //} //} // } ); //} ); </script> <title>Registos</title> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-lg-8"> <a href="cadregistro.php" class="btn btn-primary">Voltar</a> <a href="index.php" class="btn btn-primary">Home</a> <hr class="new1"> </div> <div class="col-md-4"> <a href="http://www.novalima.mg.gov.br/" target="_blank" class="thumbnail" > <img data-src="holder.js/100%x180" /> <img src="imagens/logo.png" class="img-responsive" alt="PMNL" /> </a> </div> </div> <center><h1>Registros</h1></center> <br><br><br> <div class="row"> <div class="col-md-12"> <br><br> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title painel-title-responsive">Registros</h3> </div> <div class="panel-body"> <table id="listar-usuario" class="table table-striped table table-bordered table-hover table-responsive"> <thead> <tr> <th>Data de Abertura</th> <th>Data do Serviço</th> <th>Data da Busca</th> <th>Comentarios</th> <th>Cliente</th> <th>Problema</th> <th>Prestador</th> <th>Id</th> </tr> </thead> </table> </div> </div> </div> </body> <htnl>
PS: Também gostaria de deixar o form em português, o código está como comentário pois quando coloco ele, traduz, porém não lista nada...
Já a página proc_pesq_registro.php está desta forma:
<?php include_once("conexoes/conexao.php"); ?> <?php //Receber a requisão da pesquisa $requestData= $_REQUEST; //Indice da coluna na tabela visualizar resultado => nome da coluna no banco de dados $columns = array( 0 =>'dataabertura_os', 1 => 'dataservico_os', 2=> 'databusca_os', 3=> 'comentario_servico', 4=> 'tbl_cliente_id_cliente', 5=> 'tbl_prestador_id_prestador', 6=> 'tbl_categoria_id_categoria', 7=> 'id_os', ); //Obtendo registros de número total sem qualquer pesquisa $result_user = "SELECT * from tbl_os inner JOIN tbl_cliente on tbl_cliente.id_cliente = tbl_os.tbl_cliente_id_cliente inner JOIN tbl_prestador on tbl_prestador.id_prestador = tbl_os.tbl_prestador_id_prestador INNER JOIN tbl_categoria on tbl_categoria.id_categoria = tbl_os.tbl_categoria_id_categoria "; $resultado_user =mysqli_query($conn, $result_user); $qnt_linhas = mysqli_num_rows($resultado_user); //Obter os dados a serem apresentados $result_usuarios = "SELECT * from tbl_os inner JOIN tbl_cliente on tbl_cliente.id_cliente = tbl_os.tbl_cliente_id_cliente inner JOIN tbl_prestador on tbl_prestador.id_prestador = tbl_os.tbl_prestador_id_prestador INNER JOIN tbl_categoria on tbl_categoria.id_categoria = tbl_os.tbl_categoria_id_categoria WHERE 1=1"; if( !empty($requestData['search']['value']) ) { // se houver um parâmetro de pesquisa, $requestData['search']['value'] contém o parâmetro de pesquisa $result_usuarios.=" AND ( dataabertura_os LIKE '".$requestData['search']['value']."%' "; $result_usuarios.=" OR dataservico_os LIKE '".$requestData['search']['value']."%' "; $result_usuarios.=" OR databusca_os LIKE '".$requestData['search']['value']."%' "; $result_usuarios.=" OR comentario_servico LIKE '".$requestData['search']['value']."%' "; $result_usuarios.=" OR nome_cliente LIKE '".$requestData['search']['value']."%' "; $result_usuarios.=" OR nome_prestador LIKE '".$requestData['search']['value']."%' "; $result_usuarios.=" OR descricao_categoria LIKE '".$requestData['search']['value']."%' "; $result_usuarios.=" OR id_os LIKE '".$requestData['search']['value']."%' )"; } $resultado_usuarios=mysqli_query($conn, $result_usuarios); $totalFiltered = mysqli_num_rows($resultado_usuarios); //Ordenar o resultado $result_usuarios.=" ORDER BY ". $columns[$requestData['order'][0]['column']]." ".$requestData['order'][0]['dir']." LIMIT ".$requestData['start']." ,".$requestData['length']." "; $resultado_usuarios=mysqli_query($conn, $result_usuarios); // Ler e criar o array de dados $dados = array(); while( $row_usuarios =mysqli_fetch_array($resultado_usuarios) ) { $dado = array(); $dado[] = $row_usuarios["dataabertura_os"]; $dado[] = $row_usuarios["dataservico_os"]; $dado[] = $row_usuarios["databusca_os"]; $dado[] = utf8_encode($row_usuarios["comentario_servico"]); $dado[] = utf8_encode($row_usuarios["nome_cliente"]); $dado[] = utf8_encode($row_usuarios["nome_prestador"]); $dado[] = utf8_encode($row_usuarios["descricao_categoria"]); $dado[] = utf8_encode($row_usuarios["id_os"]); $dados[] = $dado; } //Cria o array de informações a serem retornadas para o Javascript $json_data = array( "draw" => intval( $requestData['draw'] ),//para cada requisição é enviado um número como parâmetro "recordsTotal" => intval( $qnt_linhas ), //Quantidade de registros que há no banco de dados "recordsFiltered" => intval( $totalFiltered ), //Total de registros quando houver pesquisa "data" => $dados //Array de dados completo dos dados retornados da tabela ); echo json_encode($json_data); //enviar dados como formato json
Então para resumir, eu gostaria de saber como coloco um botão para excluir o registro, e um para direcionar o usuário para uma outra página para alterar aquele registro. Também gostaria de saber onde coloco o código para tradução...
Obrigado!
-
Consegui resolver, tive que colocar um input escondido com o valor:
<input type="hidden" class="form-control" name="id" id="id" value="">
e depois no botão:
<a href="entrar.php" onclick="this.href='entrar.php?Id='+document.getElementById('id').value" class="btn btn-sm btn-info" >Entrar</a> -
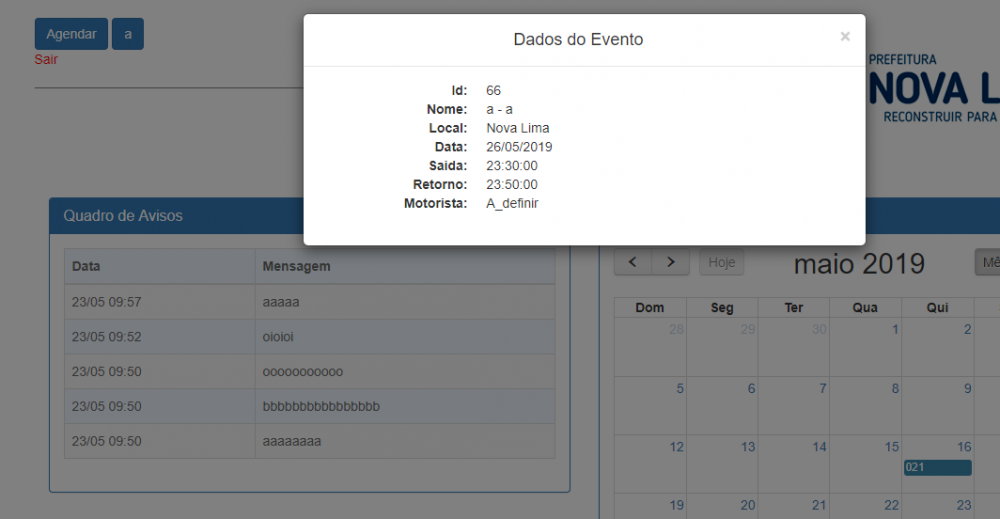
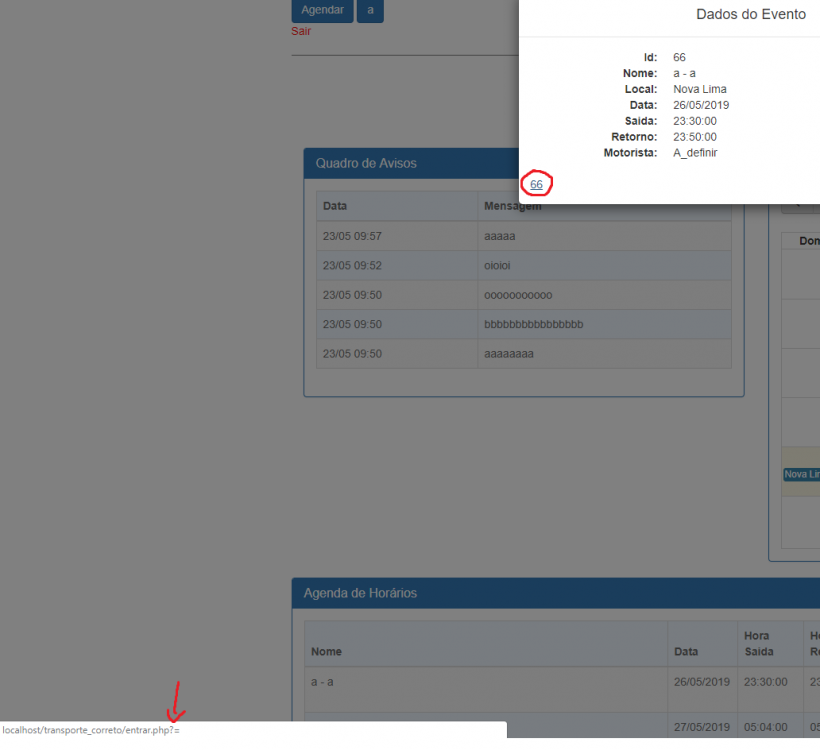
Boa noite, estou precisando de uma ajuda...
Peguei um scrip de calendário e estou listando os dados em uma janela modal:
O que eu gostaria de fazer é: colocar um botão para direcionar para um link onde o usuário poderá editar.
Eu estou tentando várias vezes, já consegui que o botão aparecesse, porém ou aparece vários botões juntos(com todos os id cadastrados) ou aparece assim:
Aqui estão os seguintes códigos:
<script> $(document).ready(function() { $('#calendar').fullCalendar({ header: { left: 'prev,next today', center: 'title', right: 'month,agendaWeek,agendaDay' }, defaultDate: Date(), navLinks: true, // can click day/week names to navigate views editable: true, eventLimit: true, // allow "more" link when too many events eventClick: function(event) { $('#visualizar #id').text(event.id); $('#visualizar #title').text(event.title); $('#visualizar #start').text(event.start.format('DD/MM/YYYY')); $('#visualizar #Horario_saida').text(event.Horario_saida); $('#visualizar #Horario_retorno').text(event.Horario_retorno); $('#visualizar #Nome').text(event.Nome); $('#visualizar #Motorista').text(event.Motorista); $('#visualizar').modal('show'); return false; }, events: [ <?php while($row_events = mysqli_fetch_array($resultado_events)){ ?> { id: '<?php echo $row_events['id']; ?>', title: '<?php echo $row_events['title']; ?>', start: '<?php echo $row_events['start']; ?>', Horario_saida: '<?php echo $row_events['Horario_saida']; ?>', Horario_retorno: '<?php echo $row_events['Horario_retorno']; ?>', Nome: '<?php echo $row_events['Nome']; ?>', Motorista: '<?php echo $row_events['Motorista']; ?>', },<?php } ?> ] }); }); </script>
<div class="row"> <div class="col-md-6"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title painel-title-responsive">Calendário</h3> </div> <div class="panel-body"> <div id='calendar'></div> <div class="modal fade" id="visualizar" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" data-backdrop="static"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title text-center">Dados do Evento</h4> </div> <div class="modal-body"> <dl class="dl-horizontal"> <dt>Id:</dt> <dd id="id"></dd> <dt>Nome:</dt> <dd id="Nome"></dd> <dt>Local:</dt> <dd id="title"></dd> <dt>Data:</dt> <dd id="start"></dd> <dt>Saida:</dt> <dd id="Horario_saida"></dd> <dt>Retorno:</dt> <dd id="Horario_retorno"></dd> <dt>Motorista:</dt> <dd id="Motorista"></dd> <div class="col-md-7"></div> <div class="col-md-5"> </dl> <a href="entrar.php?="id='id'">a</a> </div> </div> </div> </div> </div>
O erro está na parte do "entrar.php="id='id'", mas não consigo fazer com que apareça apenas um botão com o id correto. Pensei em criar uma variável ou algo assim mas não deu muito certo.
Poderiam me ajudar?
Agradeço desde já!!!
-
-
Criei um Form para fazer Cadastro, sempre que o usuário clica no botão para cadastrar é enviado um e-mail para o ADM.
O meu problema é o seguinte, quando tem algum campo não preenchido e o usuário clica em cadastrar, o email é enviado e só depois o alert do campo obrigatório aparece.
Gostaria de um JS que desativa o botão cadastrar até todos os campos estarem preenchidos corretamente.
E também que quando a pessoa clicasse no Botão cadastrar, ele iria desativar novamente, para evitar o usuário de clicar mais de uma vez e acabar enviando mais emails...
Segue o meu form...
Citar<form id="novo_evento" action="cadastrar(logado).php" method="get" class="padding-center" style="top: 0;">
Citar
<div class="form-group col-md-6">
<label for="txtData">Data:</label>
<input type="date" class="form-control" id="txtHorario_saida" name="Start">
</div>
<div class="form-group col-md-6">
<label for="txtHorariosaida">Horario de Saida:</label>
<input type="time" class="form-control" id="txtHorario_saida" placeholder="--:--" name="horario_saida">
</div><div class="form-group col-md-6">
<label for="txtRetorno">Horario de Retorno:</label>
<input type="time" class="form-control" id="txtHorario_retorno" placeholder="--:--" name="horario_retorno">
</div>
<div class="form-group col-md-6">
<label for="txtLocal">Local de Destino:</label>
<input type="text" class="form-control" id="txtLocal" name="Title">
</div>
<div class="form-group col-md-6">
<label for="txtQtdpessoa">Quantidade de pessoas que vão no Carro:</label>
<input type="text" class="form-control" id="txtQtdpessoa" name="qtdpessoa">
</div>
<div class="form-group col-md-6">
<input type="hidden" class="form-control" id="txtmotorista" name="motorista" value="A_definir">
</div>
<div class="form-group col-md-6">
<input type="hidden" class="form-control" id="txtTotal_lugares" name="total_lugares" value="34" >
</div>
<div class="form-group col-md-10"></div><div class="form-row">
<div class="col">
<button type="submit" class="btn btn-primary col-md-12" name="salvar">Agendar</button>
</div></div>
</div>
</form> -
Muito obrigado pela ajuda cara!
Deu certinho o que eu queria. :D
Abraço!
-
Entendi, irei fazer isso no meu Banco de Dados.
Mas gostaria de saber mesmo como vou fazer esta subtração entre duas tabelas diferentes.
Assim que clicar em inserir, pegar a qtdpedido e subtrair no qtditem.
Atualmente meu código para inserir está assim, creio que tenho que colocar aqui o código de subtração das tabelas, só não sei como seria este código.
Agradeço desde já...
Citarpublic function inserir(){
//criar a conexao com o banco de dados
$pdo = new PDO(server, usuario, senha);
//verificar se o usuario preencheu os dados no formulario
if(isset($_GET["escola"]) && isset($_GET["qtd_pedido"]) && isset($_GET["data_saida"]) && isset($_GET["toner_idtoner"]) && isset($_GET["ndeserie"])){
//preencher os atributos com os valores do formulario
$this->Escola = $_GET["escola"];
$this->Qtd_pedido = $_GET["qtd_pedido"];
$this->Data_saida = $_GET["data_saida"];
$this->toner_Idtoner = $_GET["toner_idtoner"];
$this->Ndeserie = $_GET["ndeserie"];
//criar o comando sql
$smtp = $pdo->prepare("insert into pedido(idpedido,escola,qtd_pedido,data_pedido,data_saida, toner_idtoner, ndeserie, qtditem) values(null,:escola,:qtd_pedido,now(),:data_saida,:toner_idtoner,:ndeserie, Qtditem - qtd_pedido)");
//executar o comando no banco de dados passando os valores por parametros
$res = $smtp->execute(array (
':escola' => $this->Escola,
':qtd_pedido' => $this->Qtd_pedido,
':data_saida' => $this->Data_saida,
':toner_idtoner' => $this->toner_Idtoner,
':ndeserie' => $this->Ndeserie
)); -
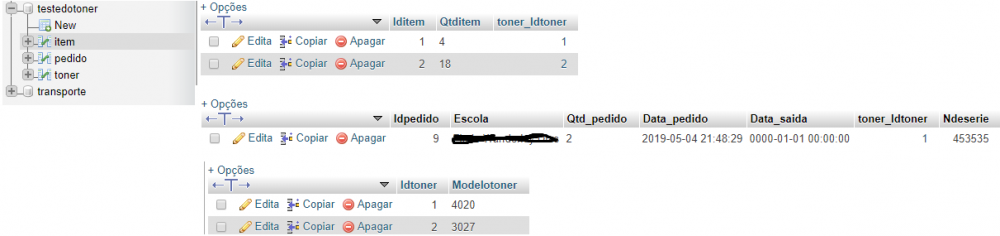
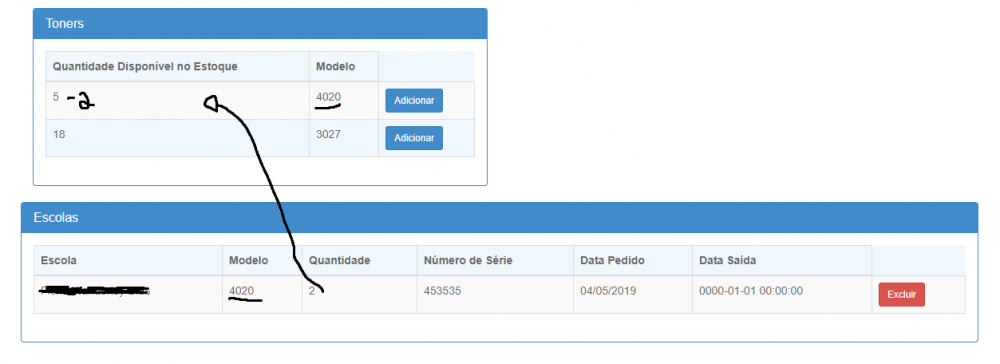
Bom galera, é o seguinte, estou fazendo um programinha simples de Sistema de Toner, sou iniciante e preciso de uma mãozinha...
Tenho a tabela Item que mostra a quantidade de itens que tenho no estoque. E tenho a tabela pedido, que será a tabela que a pessoa vai requisitar os toner, o que estou tentando fazer é:
Na hora de inserir o pedido, teria que pegar o dado Qtditem(item em estoque) e subtrair do Qtd_pedido, que a pessoa irá inserir na hora. Lembrando que terá vários modelos de Toners, ou seja vários estoques.
Dependendo do Modelo que o usuário marcar irá subtrair de uma quantidade diferente no estoque...
Não faço a miníma ideia de como faço isso, se puderem me ajudar.
Obrigado!
ps: não sei se meu bd está correto para isso que estou querendo fazer.








Vetor dentro de outro vetor?! Alguém tem alguma ideia, de como seguir?
em Perguntas e respostas rápidas
Postado
Gostaria de fazer um programa onde o usuário digitaria o tamanho de conjuntos e quantas linhas possui os conjuntos, exemplo:
Seguindo, o programa perguntaria qual conjunto o usuário quer adicionar o valor, e então o valor seria adicionado nas linhas, e qnd cheio, seria o FIFO.
Mas minhas principais duvidas seriam:
1- Como eu crio um vetor dentro de outro (não necessariamente precisa ser um vetor, aceito sugestões de como fazer isso)
2- Caso eu faça com o vetor, teria que gerar x vetores, por exemplo, caso o usuário colocasse em "qts conjuntos: 5" teria que criar 5 conjuntos(vetores) diferentes. Como faço isso?!
Lembrando aceito qualquer sugestão, estou fazendo em C# mas tbm entendo de Python e PHP caso tenha alguma ideia.