

ricardonews
-
Total de itens
36 -
Registro em
-
Última visita
Posts postados por ricardonews
-
-
olá pessoal, estou com dúvida entre o dismhost.exe no windows 7 home basic, ele se encontra dentro do win32 será que não pode ser um malware? alguem sabe o local exato que fica esse arquivo no windows? faz dias que eu notei, mas ontem eu deletei uma particão que estava diferente das outras e até da unidade c onde fica o windows, porque ela estava verde e veio uma mensagem que não podia depos de deletar ela, tambem notei que deletou uma partição reservado pelo sistema e eu não deletei e depois disso fica dando sinapse da microsoft quando vou lá na opção gerenciamento de disco é que isso ocorre sempre depos que saio. estou desconfiado desse dismhost.
-
aqui está a tabela só falta voce criar o banco
-- phpMyAdmin SQL Dump -- version 4.8.5 -- https://www.phpmyadmin.net/ -- -- Host: 127.0.0.1 -- Generation Time: 22-Jun-2019 às 18:05 -- Versão do servidor: 10.1.38-MariaDB -- versão do PHP: 7.2.17 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; SET AUTOCOMMIT = 0; START TRANSACTION; SET time_zone = "+00:00"; /*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8mb4 */; -- -- Database: `login2` -- -- -------------------------------------------------------- -- -- Estrutura da tabela `usuarios` -- CREATE TABLE `usuarios` ( `id` int(11) NOT NULL, `nome` varchar(100) NOT NULL, `sobrenome` varchar(100) NOT NULL, `email` varchar(100) NOT NULL, `password` varchar(100) NOT NULL, `telefone` varchar(100) NOT NULL, `facebook` varchar(100) NOT NULL, `twitter` varchar(100) NOT NULL, `google` varchar(100) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4; -- -- Extraindo dados da tabela `usuarios` -- INSERT INTO `usuarios` (`id`, `nome`, `sobrenome`, `email`, `password`, `telefone`, `facebook`, `twitter`, `google`) VALUES (75, 'ar', 'dfsf', 'ff@bol.com', '264589', '5511981905686', 'http://facebook.com', 'http://facebofok.com', 'http://facebuook.com'), (104, 'mister', 'bin', 'shadol@shadol', '7f99595cb5591cedc902395e4ecf1dde', '5516981905686', 'http://facebook1.com', 'http://twitter.com', 'http://google.com'), (106, 'asd', 'afaf', 'a@nnn', '7f99595cb5591cedc902395e4ecf1dde', '5517981905686', 'http://facebook.com', 'http://facebook.com', 'http://facebook.com'), (107, 'cai', 'fora', 'mane@mane', '7f99595cb5591cedc902395e4ecf1dde', '5510981905686', 'http://sei.com', 'http://manent.com', 'http://seila.com'), (108, 'cai', 'fora', 'mane@mane', '7f99595cb5591cedc902395e4ecf1dde', '5510981905686', 'http://sei.com', 'http://manent.com', 'http://seila.com'); -- -- Indexes for dumped tables -- -- -- Indexes for table `usuarios` -- ALTER TABLE `usuarios` ADD PRIMARY KEY (`id`); -- -- AUTO_INCREMENT for dumped tables -- -- -- AUTO_INCREMENT for table `usuarios` -- ALTER TABLE `usuarios` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=109; COMMIT; /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
-
Osmar, resolvido! oque estava faltando era especificar no login a criptografia do banco. neste caso era a md5 o cadastro foi feito com ela.porem eu vou mudalo para outra, mas segue a regra se o cadastro é em uma criptografia, o login precisa ser a mesma criptografia. como eu não havia especificado nada. ele só pegava a senha sem criptografia e a que estava criptografada ele não reconhecia. depois de fazer um login em php que eu lembrei que nesse faltava a criptografia do banco e foi quando resolvi o problema e eu pensando que era o ajax rsss. mas obrigado a todos pelas dicas.
-
Valeu, tenho muita dificuldade com js, é de grande valia oque você me passou.
-
eu tentei usar essa criptografia no cadastro, mas não funcionou. mas eu acredito que tudo é jquery ou ajax, porque eu fiz vários login, cadastro normal e funciona. agora a unica que funcionou gravando senha no banco foi a que coloco md5. eu uso uma vareavel que recebe o array json com todos os dados e distribui nos campos. eu aqui tem umas imagems. mas o login era para reconhecer a criptografia md5 e logar no banco como no procedimento normal de php sem envolver ajax e jquery.
-
Você tem razão.depois de testar , só funciona se não for com jquery mesmo. Se usar o php puro vai que uma beleza.
-
osmar~ , eu vou testar talvez funcione, se funcionar eu dou um retorno aqui.
-
Valeu Osmar.
-
eu não entendi direito, mas a onde que eu uso isso? é sem eu ultilizar o ajax funciona normal o login com senha criptografada, eu ja fiz vários projetos com ele, mas agora com ajax é que estou com essa dificuldade.
-
Grabielms, desculpa por não ter sido específico na pergunta. Mas na verdade essa parte eu entendo eu até reformulei a pergunta, estou pensando em usar outra criptografia de senha, mas oque estou com dificuldade é de logar no banco com criptografia na senha, eu fiz um modelo de login mas deu erro exatamente por causa que não reconhecia a senha criptografada, eu fiz uma busca na net mas não achei nada parecido que me ajude, se puder me ajudar nessa, eu fico grato. desculpa pelos erros.
-
olá pessoal, alguém ja teve dificuldade de logar no banco com um formulario de login feito pelo ajax quando a senha é criptografada?
a minha está o sendo pelo md5 e quando deixo sem criptografia eu logo no banco. Eu gostaria de logar com criptografia.
vou deixar a index e o arquivo que busca no banco de dados
<!doctype html> <html> <?php require_once"config.php"; ?> <head> <title>Formulario de login</title> <style type="text/css"> html{ height:100%; background: linear-gradient(rgba(38, 128, 101, 0.9), rgba(52, 177, 140, 0.9)); } #div_login{ width:500px; margin:40px auto; position:relative; background-color: #ffffff; padding: 20px; border-radius: 5px; } #message{ width:100%; text-align:center; color:red; margin-bottom: 20px; } #div_login h1 { text-align: center; } #div_login input, #div_login textarea,#div_login a{ padding:10px; border:1px solid rgba(38, 128, 101, 0.9); border-radius:4px; -moz-border-radius:4px; -webkit-border-radius:4px; outline:none; box-sizing: border-box; width:100%; font:14px "Trebuchet MS", tahoma, arial; color:#090; margin-bottom:10px; } #div_login #but_submit,#div_login a { background-color: #27ae60; font-weight: bold; text-transform: uppercase; color: #ffffff; width: auto; margin: 0; padding: 10px 20px; } </style> <!--<link href="style.css" rel="stylesheet" type="text/css">--> <script src="jquery-3.2.1.min.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function(){ $("#but_submit").click(function(){ var username = $("#meu_nome").val().trim(); var password = $("#minha_senha").val().trim(); if( username != "" && password != "" ){ $.ajax({ url:'pesquisar.php', type:'post', data:{username:username,password:password}, success:function(response){ var msg = ""; if(response == 1){ window.location = "home.php"; }else{ msg = "email e senhas invalidos!"; } $("#message").html(msg); } }); } }); }); </script> </head> <body> <div class="container"> <div id="div_login"> <h1>Login</h1> <div id="message"></div> <div> <input type="text" class="textbox" id="meu_nome" name="meu_nome" placeholder="email" /> </div> <div> <input type="password" class="textbox" id="minha_senha" name="minha_senha" placeholder="senhas"/> </div> <div> <input type="button" value="logar" name="but_submit" id="but_submit" /> <a href="inicio.php"><strong>Cadastrar</strong></a> </div> </div> </div> </body> </html>
agora vem oque busca os dados no banco e é justamente essa parte que eu não entendo oque acontece.
<?php require_once "config.php"; // AQUI É O PESQUISAR PHP $uname = mysqli_real_escape_string($con,$_POST['username']); $password = mysqli_real_escape_string($con,$_POST['password']); if ($uname != "" && $password != ""){ $sql_query = "SELECT count(*) as cntUser FROM usuarios WHERE email='".$uname."' and password='".$password."'"; $result = mysqli_query($con,$sql_query); $row = mysqli_fetch_array($result); $count = $row['cntUser']; if($count > 0){ $_SESSION['uname'] = $uname; echo 1; }else{ echo 0; } }
desde já fico agradeço
-
tem rasão é isso mesmo.
-
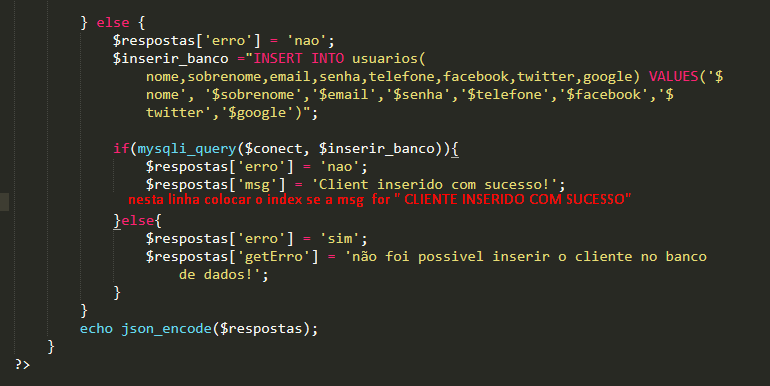
eu não sei oque houve mas não funcionou, apenas cadastrou e não direcionou para index.php, vou colocar o link nos inputs de cadastar para direcionar para index. obrigado pela ajuda.
-
valeu Marcosmarcolin, eu fiz outro modelo que funcionou, esse não funcionou.
-
ok, desja já fico grato.
-
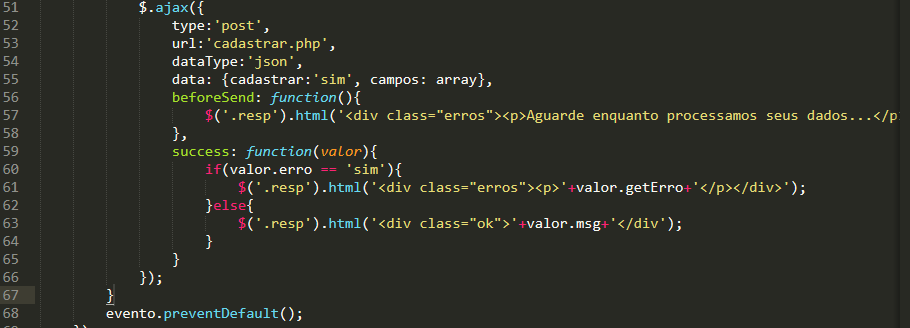
agora entendi, será que é esse o motivo que o código não vai nem pra frente e nem pra traz? porque eu ja fiz um projeto com php e dava certo de depois do cadastro ele ir para a index.php eu vou postar aqui o print, precisa por alguma coisa nesta pájina então que está com jquery e ajax?
vai o codigo pra voce ver.
$(function(){ var atual_fs, next_fs, prev_fs; var formulario = $('form[name=formulario]'); function next(elem){ atual_fs = $(elem).parent(); next_fs = $(elem).parent().next(); $('#progress li').eq($('fieldset').index(next_fs)).addClass('ativo'); atual_fs.hide(800); next_fs.show(800); } $('.prev').click(function(){ atual_fs = $(this).parent(); prev_fs = $(this).parent().prev(); $('#progress li').eq($('fieldset').index(atual_fs)).removeClass('ativo'); atual_fs.hide(800); prev_fs.show(800); }); $('input[name=next1]').click(function(){ var array= formulario.serializeArray(); if(array[0].value =='' || array[1].value =='' || array[2].value==''){ $('.resp').html('<div class ="erros"><p>preencha todos os campos para avançar</p></div>'); }else{ $('.resp').html(''); next($(this)); } }); $('input[name=next2]').click(function(){ var array = formulario.serializeArray(); if(array[3].value =='' || array[4].value =='' || array[5].value==''){ $('.resp').html('<div class ="erros"><p>informe seus perfis sociais para avançar</p></div>'); }else{ $('.resp').html(''); next($(this)); } }); $('input[type=submit]').click(function(evento){ var array = formulario.serializeArray(); if(array[6].value == '' || array[7].value == '' || array[8].value == ''){ $('.resp').html('<div class ="erros"><p>informe suas informaçoes pessoais para ser efetuado o cadastro</p></div>'); }else{ $.ajax({ type:'post', url:'cadastrar.php', dataType:'json', data: {cadastrar:'sim', campos: array}, beforeSend: function(){ $('.resp').html('<div class="erros"><p>Aguarde enquanto processamos seus dados...</p></div>'); }, success: function(valor){ if(valor.erro == 'sim'){ $('.resp').html('<div class="erros"><p>'+valor.getErro+'</p></div>'); }else{ $('.resp').html('<div class="ok">'+valor.msg+'</div'); } } }); } evento.preventDefault(); }); });
-
-
resolvido! funcionou perfeito obrigado.
-
Marcosmarcolin, não sei oque houve, mas não funcionou eu fiz um outro usando apenas o css dele porque foi oque se aproveitou . eu fiz assim :
$("#but_submit").click(function(){
var username = $("#meu_nome").val().trim();
var password = $("#minha_senha").val().trim();<input type="password" id="minha_senha " name="minha_senha" placeholder="digite sua senha" />
<input type="submit" id="but_submit" class="next acao" value="Logar" />até agora eu não entendi porque dessa maneira não funciona.
-
eu já tinha feito esse procedimento mas não funcionou também. mas eu fiz outro formulário de login usando o css que eu postei na imagem e funcionou perfeito. desde já agradeço pela ajuda obrigado mesmo.
-
Marcosmarcolin, desculpa pela falha, na correria eu havia colocado apenas o que estava funcionando, e não coloquei oque não estava funcionando, eu alterei a e pergunta e coloquei oque não estava funcionando também junto com oque estava funcionando. desculpa mesmo pela confusão.
-
shadowll, muito obrigado. vou testar ele agora. valeu!
-
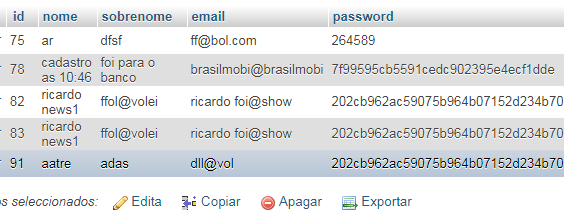
Gabrielms, eu coloquei aqui e fico do mesmo jeito que está na imagem ai que voce postou, é que na hora de postar eu esqueci de colocar na postagem, mas nessa mesma postagem o css é o mesmo. mas obrigado pela alerta, e até agora não consegui achar o erro. vou mostrar o print do banco mas eu fiz uma alteração por ultimo de username para nome. mas mesmo assim não funcionou.
-
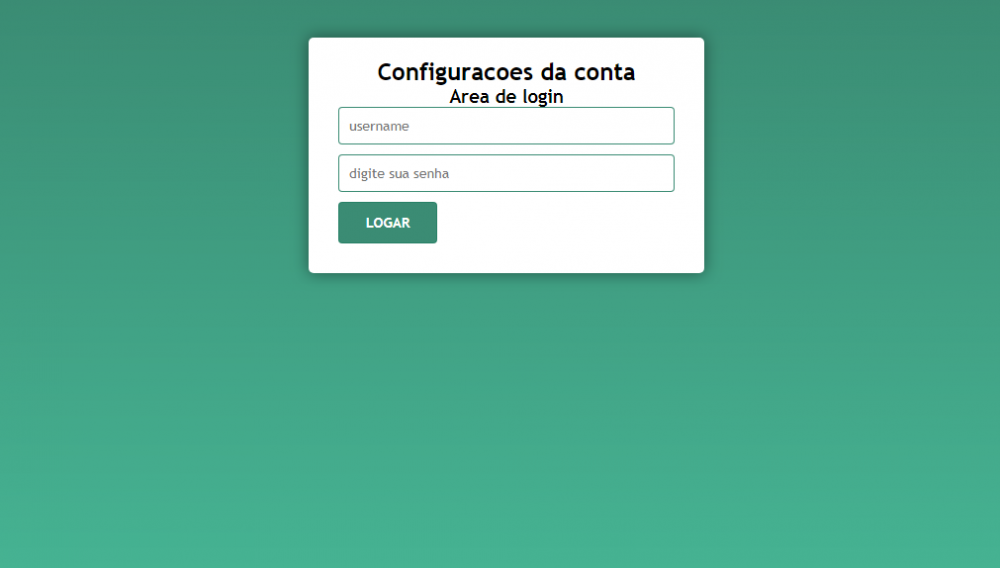
Olá pessoal eu tenho essa imagem de um login que vou mostrar aqui, consegui o css dela , porem não consegui colocar no meu login, eu vou deixar o login em html, em css eu estou dificuldade. Desde já agradeço a todos
então eu o css dela é esse aqui
*{margin:0; padding:0;} html{ height:100%; background: linear-gradient(rgba(38, 128, 101, 0.9), rgba(52, 177, 140, 0.9)); } .erros, .ok { width:390px; padding:5px; background:rgba(238, 249, 113, 0.9); margin: 20px auto 0 auto; border: 1px solid rgba(222,239,10,0.9); border-radius: 4px; color: #333; } .ok{background: rgba(155,222,143,0.9);border-color: rgba(68, 171, 50, 0.9);color:white;} body{ font-family: "Trebuchet MS", tahoma, arial; } #formulario{ width:500px; margin:40px auto; text-align:center; position:relative; } #formulario fieldset{ background:white; border:0 none; border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; box-shadow:0 0 15px 1px rgba(0,0,0, 0.4); padding:20px 30px; box-sizing: border-box; width:80%; margin:0 10%; position:absolute; } #formulario input, #formulario textarea{ padding:10px; border:1px solid rgba(38, 128, 101, 0.9); border-radius:4px; -moz-border-radius:4px; -webkit-border-radius:4px; outline:none; box-sizing: border-box; width:100%; font:14px "Trebuchet MS", tahoma, arial; color:#090; margin-bottom:10px; } #formulario .acao{ width:100px; background:rgba(38, 128, 101, 0.9); color:white; text-transform:uppercase; font-weight:bold; padding:12px 0; float:left; margin-right:5%; } #formulario .acao:hover{background:rgba(52, 177, 140, 0.9); cursor:pointer;}
Aqui abaixo é o html que eu não consegui deixar no css do jeito que está na imagem.
<!doctype html> <html> <?php require_once"config.php"; ?> <head> <title>APRENDIZ DE JS</title> <link href="style.css" rel="stylesheet" type="text/css"> <script src="jquery-3.2.1.min.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function(){ $("#but_submit").click(function(){ var username = $("#meu_nome").val().trim(); var password = $("#minha_senha").val().trim(); if( username != "" && password != "" ){ $.ajax({ url:'pesquisar.php', type:'post', data:{username:username,password:password}, success:function(response){ var msg = ""; if(response == 1){ window.location = "home.php"; }else{ msg = "Invalid username and password!"; } $("#message").html(msg); } }); } }); }); </script> </head> <body> <div class="container"> <div id="div_login"> <h1>Login</h1> <div id="message"></div> <div> <input type="text" class="textbox" id="meu_nome" name="meu_nome" placeholder="Username" /> </div> <div> <input type="password" class="textbox" id="minha_senha" name="minha_senha" placeholder="Password"/> </div> <div> <input type="button" value="logar" name="but_submit" id="but_submit" /> </div> </div> </div> </body> </html>







Iniciando muito lentamente
em Segurança & Malwares
Postado
não vi seus logs, mas recomendo que voce use 1 a "ferramenta de remoção de virus microsoft".2 e também vá na sua unidade c faça a limpesa de disco e excluir histórico de restauração do sistema. pois isso ocupa muito espaço no disco e pode fazer o sistema ficar lento porque talvez voce esteja com pouco espaço livre na hd. por ultimo passe o ccleaner . isso pode te ajudar