-
Total de itens
447 -
Registro em
-
Última visita
Posts postados por mzaidan
-
-
Resolvido, usei o:
<style>
div.a {
line-height: 1.6;
}
</style> -
Pessoal, bom dia.
Quando eu puxo um texto de um BD e tento mostrá-lo, ele ai meio imprensado:
http://brunoparma.com.br/ajax/m/
Existe alguma forma de se resolver isso?
Se eu diminuir a letra, pera normal.Mas, como esse seria uma versão para celular, a letra teria que ser maior.
Grato.
-
-
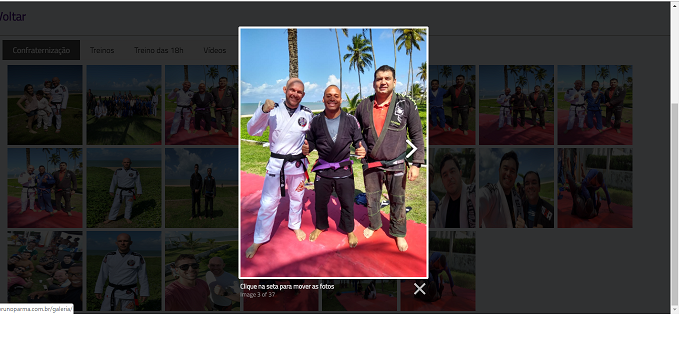
Pessoal, tenho uma galeria de imagens.
Quando alguem clica em uma imagem, ela abre segundo a imagem em anexo.
Acontece que, preciso criar um botão, estilo esse X (close), só que para download.
Em outras palavras, como eu faria para colocar, dentro do CSS, um atributo para fazer o download da imagem?
O close no CSS está assim:
.lb-data .lb-close { display: block; float: right; width: 30px; height: 30px; background: url(../images/close.png) top right no-repeat; text-align: right; outline: none; filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=70); opacity: 0.7; -webkit-transition: opacity 0.2s; -moz-transition: opacity 0.2s; -o-transition: opacity 0.2s; transition: opacity 0.2s; }
Tem como eu criar alguma coisa que, quando clicando na imagem, faça o download?
Se não, alguma sugestão?
Desde já agradeço; -
Boa tarde.
Existe algum codigo que envie sms?
Não quero fazer spam. O que eu tenho é um pequeno sistema de Cobrança de mensalidades. Ai, após o prazo, queria selecionar um número e enviar uma mensagem padrão pra ele.
Pode, inclusive, relacionar com meu número (que envia sms gratis).
O que eu queria era "automatizar". Pois, pelo sistema eu identifico o usuario, numero e mes automaticamente. E quando clico nele, ja gera uma mensagem padrão com o nome e mês.
Dessa forma, se pudesse enviar pelo sistema facilitaria mais do que digitar pelo celular.
Grato.
-
Deu certo.
Eu estava testando no ambiente de testes, mas havia colocado o codigo na area de produção.Muito obrigado.
-
Desculpe, estava testando em outro ambiente.
Testa agora. -
Acho que o meu não ta atualizando.
Quando peço para ver o codigo fonte, ainda ta o antigo.
Ja dei um ctrl + f5, mas ainda está o antigo.
O que tem o f12?? -
Obrigado pela resposta.
Tentei aqui, mas não deu certo.
Segue o código:
<!DOCTYPE htm> <html lang="en-US"><head> <head> <title>WathsApp Send</title> <meta charset="utf-8"> <meta name="description" content="Send WhatsApp Message !"> <meta name="keywords" content="fragments, paste, codes, demos, javascript, css, lab"> <meta name="author" content="Subversivo58"> <link type="image/png" rel="shortcut icon" href="./labicon.png"> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"/> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.3/css/bootstrap.min.css" rel="stylesheet"/> </head> <body> <!-- CONTAINER --> <section class="container-fluid px-0 pt-5"> <div class="col col-sm-8 col-md-5 col-lg-4 mx-auto px-0 mb-5"> <form accept-charset="utf-8"> <div class="form-group mb-2"> <div class="input-group"> <div class="input-group-prepend"> </div> <input id="phone" type="hidden" class="form-control rounded-0" value="numero"> // aqui vou puxar de um banco de dados </div> </div> <div class="form-group mb-2"> <div class="input-group"> <div class="input-group-prepend"> </div> <input id="message" type="hidden" class="form-control rounded-0" value="*Mensagem Automática* - Prezado xxx, nosso sistema verificou que uma fatura referente ao mês de agosto encontra-se em aberto. Por favor, regularize-a!"> </div> </div> <div class="form-group mb-2"> <div class="col px-0"> <button id="by-link" type="button" class="btn btn-info">Enviar</button> </div> </div> </form> </div> </section> <script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.3/js/bootstrap.bundle.min.js"></script> <script> let phone = document.getElementById('phone') let message = document.getElementById('message') // buttons let linkHandler = document.getElementById('by-link') let popUpHandler = document.getElementById('by-popup') // font: https://detectmobilebrowsers.com let isMobile = (function(a) { if ( /(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|mobile.+firefox|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows ce|xda|xiino/i.test(a) || /1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(a.substr(0,4)) ) { return true } else { return false } })(navigator.userAgent || navigator.vendor || window.opera) const makeLink = function(mode) { let mount = function() { if ( isMobile ) { let target = `whatsapp://send?` if ( !!phone && phone.value !== '' ) { target += `phone=${encodeURIComponent(phone.value)}&` } if ( !!message && message.value !== '' ) { target += `text=${encodeURIComponent(message.value)}` } return target } else { let target = `https://api.whatsapp.com/send?` if ( !!phone && phone.value !== '' ) { target += `phone=${encodeURIComponent(phone.value)}&` } if ( !!message && message.value !== '' ) { target += `text=${encodeURIComponent(message.value)}` } return target } } let openLink = function() { let a = document.createElement('a') a.target = '_blank' a.href = mount() a.click() console.log('By Link') } let openPopUp = function() { let h = 650, w = 550, l = Math.floor(((screen.availWidth || 1024) - w) / 2), t = Math.floor(((screen.availHeight || 700) - h) / 2) // open popup let options = `height=600,width=550,top=${t},left=${l},location=0,menubar=0,toolbar=0,status=0,scrollbars=1,resizable=0` let popup = window.open(mount(), 'self', options) if ( popup ) { popup.focus() } console.log('By PopUp') } switch (mode) { case 'link': openLink() break case 'popup': openPopUp() break } } // events handler(s) linkHandler.addEventListener('click', function(e) { makeLink('link') }, false) popUpHandler.addEventListener('click', function(e) { makeLink('popup') }, false) </script> <script> document.getElementById("by-link").click(); </script> </body> </html>
-
Prezados, existe alguma função que quando a pessoa entre em uma pagina um <button> seja clicado automaticamente???
<div class="col px-0"> <button id="by-link" type="button" class="btn btn-info">Enviar</button> </div>
Grato
-
-
Valeu.
-
UP!!
Dei uma subida no tópico, pois eu o mudei, então se tornou um novo tópico.Só usei o titulo do anterior.
-
Editando...
Consegui aqui:
<?php include('../conexao.php'); if(isset($_POST['notificationType']) && $_POST['notificationType'] == 'transaction'){ //Todo resto do código iremos inserir aqui. $email = 'meuemail@gmail.com'; $token = '00000s0sa909sa009sa0sa90sa90sq'; $url = 'https://ws.pagseguro.uol.com.br/v2/transactions/notifications/' . $_POST['notificationCode'] . '?email=' . $email . '&token=' . $token; //Caso use sandbox descontente a linha abaixo. //$url = 'https://ws.sandbox.pagseguro.uol.com.br/v2/transactions/notifications/' . $_POST['notificationCode'] . '?email=' . $email . '&token=' . $token; $curl = curl_init($url); curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($curl, CURLOPT_RETURNTRANSFER, true); $transaction= curl_exec($curl); curl_close($curl); if($transaction == 'Unauthorized'){ //Insira seu código avisando que o sistema está com problemas, sugiro enviar um e-mail avisando para alguém fazer a manutenção exit;//Mantenha essa linha } $transaction = simplexml_load_string($transaction); $update = "UPDATE calendario SET status ='p' WHERE id_usuario='1' AND mes='08'"; $result = mysqli_query($conexao, $update); }
Fiz um teste para ver se abria esse retorno.
Deu certo.
A pergunta é: no $update eu inseri manualmente o id_usuario e o id.Como eu faria para pegar isso automaticamente???
-
Pessoal, estou meio enferrujado, voltando depois de alguns anos sem mexer em nada.
Queria uma pequena ajuda, se possível.
Seguinte:
Tenho uma tabela com nome e faixa do cara (jiu jitsu).Por exemplo:
Nome | FaixaAlunoA | branca
AlunoB | branca
AlunoC | azul
AlunoD | azul
AlunoE | marrom
AlunoF | roxa
AlunoG | preta
Queria fazer um sql (na verdade vou usar em php), que me retornasse assim:
Faixa Branca:
AlunoA
AlunoBFaixa Azul:
AlunoC
AlunoD
Faixa Roxa:
AlunoF
Faixa Marrom:
AlunoE
Faixa Preta:
AlunoG
O que eu poderia fazer??
Desde já agradeço.
-
Pessoal, tenho o seguinte codigo:
function showUser(str) { if (str == "") { document.getElementById("txtHint").innerHTML = ""; return; } else { if (window.XMLHttpRequest) { // code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest(); } else { // code for IE6, IE5 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange = function() { if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { document.getElementById("txtHint").innerHTML = xmlhttp.responseText; } } xmlhttp.open("GET","getFaixa.php?q="+str,true); xmlhttp.send(); } }
Na mesma página, logo embaixo:
<select name='faixa' id='appearance-select' onchange="showUser(this.value)"> <option value='branca' <?=($faixa == 'branca')?'selected':''?>>Branca</option> <option value='azul' <?=($faixa == 'azul')?'selected':''?>>Azul</option> <option value='roxa' <?=($faixa == 'roxa')?'selected':''?>>Roxa</option> <option value='marrom' <?=($faixa == 'marrom')?'selected':''?>>Marrom</option> <option value='preta' <?=($faixa == 'preta')?'selected':''?>>Preta</option> </select><br>
No getFaixa.php:
include("conexao.php"); $q = intval($_GET['q']); $id = $_SESSION['id']; $update = "UPDATE usuario SET faixa='$q' WHERE usuario_id='$id'"; $result = mysqli_query($conexao, $update);
O que eu gostaria era mudar o campo no BD, usando ajax.
Ele até está mudando, só que está botando um 0 ao invés do value do select.
Alguém poderia me ajudar?
Onde estou errando?Grato.




Erro ao exibir dados
em PHP
Postado
Boa tarde, estou fazendo a conexão da seguinte maneira:
$servername = "localhost"; $database = "banco"; $username = "user"; $password = "senha"; // Create connection $conn = mysqli_connect($servername, $username, $password, $database); // Check connection if (!$conn) { die("Connection failed: " . mysqli_connect_error()); } //echo "Connected successfully"; mysqli_close($conn);No campo pesquisar:
Mas não retorna nada.
Onde estou errando?
Site: http://ehoradoingles.com/
Desde já agradeço.