
Artur Mendonça
-
Total de itens
37 -
Registro em
-
Última visita
Posts postados por Artur Mendonça
-
-
Olá amigos.
Estou a tentar fazer um sistema para upload de vídeos para criar uma base de dados.
Já fiz um sistema para imagens e funciona na perfeição. Adaptei este código para upload de vídeo e recebo as mensagens de erro:CitarNotice: Undefined index: arquivo in (...)\proc_cad_albumvideo2.php on line 14
Notice: Undefined index: arquivo in (...)\proc_cad_albumvideo2.php on line 21
Notice: Undefined index: arquivo in (...)\proc_cad_albumvideo2.php on line 27Os (...) foi que coloquei para encurtar o caminho.
Código da página para seleção e upload do vídeo:
<?php session_start(); include_once "../conexao.php"; $agid = $_REQUEST['id']; $sql = "select * from tbl_album where albumid='$agid'"; $rs_result = mysqli_query($conectar, $sql); ?> <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content="Página Administrativa"> <meta name="author" content=""> <link rel="icon" href="imagens/imgadmin.ico"> <title>Administrativo</title> <link rel="stylesheet" href="../css/bootstrap.min.css"> <link rel="stylesheet" href="../css/style.css"> </head> <?php $agid = $_REQUEST['id']; $sql = "SELECT * FROM tbl_albumvideo WHERE albumid='$agid'"; $rs_result = mysqli_query($conectar, $sql); while ($row = mysqli_fetch_assoc($rs_result)) { $aname = $row["name"]; } ;?> <body> <?php include_once "admmenu.php"; ?> <div class="container theme-showcase" role="main" Style='margin-top: 100px'> <h1 class="page-header"><br />Adicionar vídeo</h1> <div class="row"> <div class="col-md-12"> <div class="panel panel-default"> <div class="panel-heading"> Por favor selecione o vídeo </div> <div class="panel-body"> <div class="row"> <div class="col-lg-6"> <form action="processa/proc_cad_albumvideo2.php?id=<?php echo $agid ?>" method="POST" enctype="multipart/form-data" name="upload"> <div class="form-group"> <input type="file" name="arquivo" id="arquivo" value="arquivo"/> </div> <div class="form-group"> <input name="enviar" class="btn btn-primary" type="submit" id="enviar" value="Enviar"> </div> <div class="alert alert-danger" role="alert" style='margin-top:20px'> Esta operação poderá ser demorada, dependendo do tamanho do ficheiro a enviar e das suas condições de ligação à rede. <br/> <br/> Por favor seja paciente e não reinicie a página! </div> </form> </div> </div> </div> </div> </div> </div> </div> <script src="../js/jquery-3.2.1.slim.min.js"></script> <script src="../js/popper.min.js"></script> <script src="../js/bootstrap.min.js"></script> </body> </html>
E este é o código para efetuar o upload e gravação na BD
<?php ini_set('display_errors', 1); ini_set('display_startup_erros', 1); error_reporting(E_ALL); session_start(); include_once "../../conexao.php"; $adate = date('Y-m-d H:i:s'); $status = 'process'; $arquivo = $_FILES['arquivo']; $albumid = $_REQUEST['id']; $pasta = '../../videos/'; $resulta = mysqli_query($conectar, "SELECT * FROM tbl_albumvideo WHERE albumid='$albumid'"); $linhas = mysqli_fetch_assoc($resulta); $local = $linhas["local"]; $arqnome = $_FILES['arquivo']['name']; $ano = $linhas['ano']; $extensao = @end(explode('.', $arqnome)); $novonome = time() . "-" . rand() . "." . $extensao; $tmp = $_FILES['arquivo']['tmp_name']; $file = $pasta . $novonome; if (move_uploaded_file($tmp, $file)) { $query = mysqli_query($conectar, "INSERT INTO videos (video_name, local, ano,aid) VALUES ('$novonome','$local', '$ano', '$albumid')") or die(mysqli_error($conectar)); if ($query) { echo "<META HTTP-EQUIV=REFRESH CONTENT = '0;URL=http://(...)/addgalleryvideo.php'> <script type=\"text/javascript\"> alert(\" O vídeo foi guardado com sucesso.\"); </script>";} else {echo " <META HTTP-EQUIV=REFRESH CONTENT = '0;URL=http://(...)/addgalleryvideo.php'> <script type=\"text/javascript\"> alert(\" O Vídeo não foi guardado.\"); </script> "; } }
Linha 14 : $arquivo = $_FILES['arquivo'];
Linha 21: $arqnome = $_FILES['arquivo']['name'];
Linha 27: $tmp = $_FILES['arquivo']['tmp_name'];
Desde já muito obrigado.
-
Olá amigos.
espero que estejam todos bem.
Estou tentando criar uma galeria de imagens e colocar nestas um botão para votação (Gosto como no Facebook).
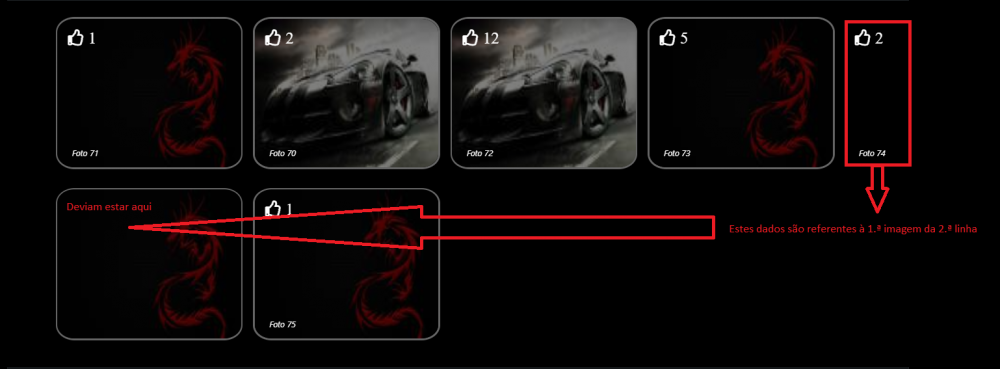
Já consegui criar a galeria e colocar o Like nas imagens, mas acontece que quando as imagens passam para a linha de baixo o botão Like não acompanha a imagem.Junto uma imagem para exemplificar como está e como deveria ser.
O CSS está assim
h1 { text-align: center; color: forestgreen; margin: 30px 0 50px; } .container h2 { text-align: center; color: rgb(8, 8, 8); margin: 30px 0 50px; } .gallery { margin: 10px 50px; padding-right: 0px; padding-left: 0px; } .gallery img { width: 230px; padding: 0px; opacity: 0.5; filter: grayscale(10%); transition: 1s; margin-top: 10px; margin-left: 10px; margin-bottom: 10px; margin-right: 0px; border: 2px solid #ccc; border-radius: 10%; } .ilike { display: grid; border-radius: 10%; box-sizing: border-box; text-align: left; padding: 15px; font-size: 20px; vertical-align: top; position: absolute; z-index: 1000; margin-top: 10px; margin-left: 10px; overflow: hidden; color: white; }
O código da página da galeria de fotos está assim:
<div class="gallery"> <?php $sql = "SELECT * FROM tbl_gallery where aid=$aid"; $num_rows = mysqli_num_rows(mysqli_query($conectar, $sql)); $result = mysqli_query($conectar, $sql); while ($row = mysqli_fetch_array($result)) { $gimage = $row['gimages']; $fotoid = $row['gid']; $likes = $row['likes']; ?> <a href="páginapararegistarovoto" ?> "><i class="far fa-thumbs-up ilike" alt="Vote"> <?php echo $likes; ?> </i></a> <i class="inum" > <?php echo "Foto " . $fotoid; ?> </i> <?php echo "<a href='../fotos/$gimage' data-lightbox='mygallery' data-title='Foto n.º: $fotoid'><img src='../thumbnails/$gimage' class='pic'></a>"; } ?> </div>
-
Ainda não consegui resolver, apesar das várias tentativas e pesquisas na internet.
-
Alguém consegue me ajudar por favor? Já não sei mais o que fazer.
-
Tenho o ficheiro conexao.php com seguinte:
<?php $conectar=mysqli_connect("IP", "utilizador", "senha","BD") or die ("Erro na ligação"); ?>
Na página da consulta está assim:
<?php include_once("../../conexao.php"); $sql = "SELECT from_base64('tbl_dados'.'nome') AS 'ndecod', tbl_dados.* FROM tbl_dados WHERE ativo ='1' ORDER BY ndecod ASC"; $rs_result = mysqli_query($conectar, $sql); ?> Algum código <?php While ($row= mysqli_fetch_assoc($rs_result)){ *o que acontece * } ?>
O erro está dando na linha
While ($row = mysqli_fetch_assoc($rs_result)){A localização do ficheiro conexao.php está correta, pois se fizer a consulta sem o
Citarfrom_base64('tbl_dados'.'nome') AS 'ndecod', tbl_dados.
e oORDER BY ndecod ASC
consigo obter os dados, mas não os consigo ter por ordem alfabética.
-
Está dando o seguinte erro:
mysqli_fetch_assoc() expects parameter 1 to be mysqli_result, boolean given in C:
-
Alguém consegue me ajudar? Já estou a dar em maluco com isto, pois já tentei de várias formas, fiz várias pesquisas no Google, mas nada funciona.
-
Olá amigos,
tenho uma BD Mysql onde são guardados dados codificados com Base64_encode.
Preciso fazer uma consulta em que os dados gravados em um campo (a que vamos chamar nome para facilitar) sejam ordenado por ordem ascendente.
Tenho assim:
$SQL = "select * from tbl_dados where ativo ='1' order by from_base64('nome') asc"
mas não está funcionando, pois os dados aparecem pela ordem que está gravado na tabela.
Já tentei de várias formas mas sem sucesso.
Podem ajudar-me por favor?
Desde já muito obrigado.


Texto na imagem
em PHP
Postado
Muito obrigado Omar~.
Infelizmente não estou conseguindo fazer com que funcione (não tenho muitos conhecimentos de php).
Coloquei assim:
E no CSS coloquei assim:
Mas as imagens ficam dispostas na vertical e não na horizontal....