

violin101
-
Total de itens
197 -
Registro em
-
Última visita
Posts postados por violin101
-
-
Caros amigos, saudações...
Desculpa em recorrer ao auxílio dos amigos.
Gostaria de tirar uma dúvida, que é o seguinte.
Tenho uma Tabela de Produtos e gostaria de Imprimir apenas os produtos selecionados, por exemplo:
Tabela
[ X ] - Caneta
[ ] - Lápis
[ X ] - Borracha
[ ] - Régua
[ X ] - Caderno
Como faço para Imprimir somente os itens selecionados da Tabela ?
Grato,
Cesar
-
Caros amigos, saudações...
Estou com a seguinte dúvida.
Tenho um Formulário em Codeigniter e tenho um Campo:
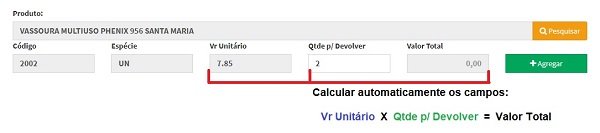
Valor Unitário X Quantidade = Valor Totalo Campo Valor Unitário é passado um Valor após uma pesquisa do produto, o campo está como disabled.
o Campo Quantidade é informado a quantidade que deseja, esse campo é um INPUT.
o Campo Valor Total é passado o resultado, o campo está como disabled.
Anexei a imagem abaixo.
Minha dúvida: como consigo capturar o Valor automaticamente do campo Valor Unitário, para realizar e multiplicação ?
Grato,
Cesar
-
Caros amigos, saudações...
Por favor, me perdoa em recorrer ao auxílio dos amigos.
Tenho os seguintes CAMPOS no Mysql:
===[ id_movimento
===[ dta_movimento
===[ num_movimento
===[ status_movimento
Minha dúvida é o seguinte:
==> como faço para no campo num_movimento após o insert no banco de dados, o sistema possa garvar da seguinte forma:
========[ pega o ID do movimento = 1
========[ pega uma String como: E = entrada | S = saída | D = devolução
========[ grava no campo num_movimento desta forma: E-00001
Na MODEL capturo o último ID desta forma:
//Pega o Último ID public function lastID(){ return $this->db->insert_id(); }
Na CONTROLLER trago a informação do último ID desta forma:
$ultimoID = $this->movimentos_model->lastID();
Grato a todos.
Cesar
-
Caros amigos, saudações...
Desculpa em recorrer aos amigos, mas estou com uma dúvida referente a SOMA total de uma coluna da TABELA.
Abaixo postei o trecho onde alimento a Tabela via Javascript.
os Campos(input) são passado dessa forma:
====[ qtde......: 3
====[ vlrunit...: 1,01
====[ vlrtotal..: 3,03
O Problema que estou me deparando é a Soma Total do Campo vlrtotal.
$("#btn-agregar").on("click",function(){ //Recebe dados do Forumulário e Atualiza a Tabela var qtde = document.getElementById("qtde").value; var vlrunit = document.getElementById("vlrunit").value; var vlrtotal = document.getElementById("vlrtotal").value; if(qtde == "" || vlrunit == "" || vlrtotal == ""){ alert("Atenção! Nenhuma QUANTIDADE ou VALOR foi informado."); } else { html = "<tr>"; html += "<td><input type='hidden' name='idProdutos[]' value='"+infoprd[0]+"'>"+infoprd[1]+"</td>"; html += "<td><input type='hidden' name='descricao[]' value='"+infoprd[2]+"'>"+infoprd[2]+"</td>"; html += "<td style='text-align:center;'>"+infoprd[3]+"</td>"; html += "<td style='text-align:center;'>"+qtde+"</td>"; html += "<td style='text-align:right;'>"+vlrunit+"</td>"; html += "<td style='text-align:right;'>"+vlrtotal+"</td>"; html += "<td style='text-align:center;'>"+ "<button type='button' class='btn btn-danger btn-remove-produto' style='padding: 2px 5px;' title='Remover Item da Lista'>"+ "<span class='fa fa-remove'></span></button></td>"; html += "</tr>"; $("#tbventas tbody").append(html); sumar(); $("#btn-agregar").val(null); $("#descricao").val(null); $("#cod_interno").val(null); $("#prd_unid").val(null); $("#qtde").val(null); $("#vlrunit").val(null); $("#vlrtotal").val(null); } });
O trecho do Código abaixo é a função para realizar a soma.
function sumar(){ subtotal = 0; $("#tbventas tbody tr").each(function(){ subtotal = subtotal + Number($(this).find("td:eq(5)").text()); }); $("input[name=subtotal]").val(subtotal.toFixed(2)); }
Infelizmente não consigo realizar a Soma do VlrTotal, o sistema mostra apenas NaN, ou apenas 0.
Como consigo efetuar a soma correta no Formato MOEDA ?
Grato,
Cesar
-
Caros amigos, saudações...
Desculpa em recorrer aos amigos, com minha dúvida um pouco ingênua, se postei minha dúvida na opção errada, peço desculpas.
Tenho 3(três) INPUT's que são:
-----: quantidade
-----: valor unitário-----: valor total
Como faço para enquanto o INPUT do campo VALOR TOTAL for igual a 0,00 ---> o botão de GRAVAR fica desabilitado ?
Tem como capturar através do JAVASCRIPT ?
Grato,
Cesar
-
Caros amigos, saudações...
Gostaria de tirar uma dúvida.
Tenho um formulário que consta 03(três) ABAS, que são: Financeiro / Estoque / Observações <<=== até aqui tudo bem
Preciso que após o usuário clicar no botão ADICIONAR, o sistema possa VALIDAR todos os campos requerido das ABAS.
Observação: quando valido o formulário o sistema apenas VALIDA os campos da ABA que estiver ativa.
Como faço para VALIDAR todos os campos das ABAS mesmo que não estiver ativa ?
Grato,
Cesar
-
Caros amigos, com ajuda e pesquisa consegui solucionar o meu problema, ficou assim:
<?php $mes = '10'; // Mês desejado, pode ser por ser obtido por POST, GET, etc. $ano = date("Y"); // Ano atual $dia_fim = date("t", mktime(0,0,0,$mes,'01',$ano)); // Mostra o último dia do mês $pri_dia = '01'.'/'.$mes.'/'.date('Y'); //Concatenar os campos $ult_dia = $dia_fim.'/'.$mes.'/'.date('Y'); //Concatenar os campos ?> <!DOCTYPE html> <html> <head> <title>Datepicker Example</title> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css"> <link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.7.1/css/bootstrap-datepicker3.css" rel="stylesheet" id="bootstrap-css"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.0/js/bootstrap.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> </head> <body> <div class="container"> <div class="row"> <h2>Bootstrap Datepicker</h2> </div> <div class="row"> <div class='col-sm-3'> Primeiro Dia <input type='text' class="form-control" style="width:100%;" value="<?php echo $pri_dia; ?>" disabled> Ultimo dia <input type='text' class="form-control" style="width:100%;" value="<?php echo $ult_dia; ?>" disabled> </div> <div class='col-sm-9'> <form> <div class="form-group"> Escolha uma data <div class='input-group date' id='datepicker' data-date-start-date="<?php echo $pri_dia; ?>" data-date-end-date="<?php echo $ult_dia; ?>"> <input type='text' class="form-control"> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div> </div> </form> </div> </div> </div> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.7.1/js/bootstrap-datepicker.min.js"></script> <script> $(function () { $('#datepicker').datepicker({ format: "dd/mm/yyyy", todayHighlight: false, showOtherMonths: false, selectOtherMonths: false, autoclose: true, changeMonth: false, changeYear: false, orientation: "button", }); }); </script> </body> </html>
-
Caros amigos, saudações...
Estou com uma dúvida e não estou conseguindo solucionar.
Como faço para EXIBIR somente os dias do mês ATUAL.
Por exemplo: mês: 11/2019
como mostro somente os dias correspondente ao MÊS que estiver aberto ?
Grato,
Cesar
-
Caros amigos, saudações...
Estou com uma pequena dúvida. Preciso comparar data da seguinte forma:
abertura do mês: 11/2019data das vendas: 01/11/2019 até 30/11/2019
o formato para inserir no banco de dados a Abertura do Mês é date('m/Y') -------- corresponde a isso: 11/2019
o formato para inserir no banco de dados a Data das Vendas é date('d/m/Y') --- corresponde a isso: 01/11/2019 até 30/11/2019
como faço para comparar a ABERTURA dos MESES com as DATAS de VENDAS ?
Grato,
Cesar
-
Caros amigos, saudações...
Estou com uma pequena dúvida e recorro aos amigos.
Preciso escrever uma VIEW onde o usuário tem opção de cadastrar: Pessoa Física e Jurídica.
O problema é o seguinte:
na mesma view gostaria de criar uma OPÇÃO para que quando o usuário escolher em um SELECT OPTION o sistema possa mostrar:
uma DIV para com os campos CNPJ e Inscr. Estadual
uma DIV para com os campos CPF e RG
mas quando mostrar uma DIV desabilita a outra e ZERA os inputs da DIV desabilitada.
Preciso de uma rotina parecido acima, para salvar em Banco de Dados.
Grato,
Cesar
-
Olá, amigo.
saudações...
Verificando seu código acima que postou, não encontrei essa função: $mpdf->AddPage();
Observação: todo o $mpdf->writeHtml() que você mandar depois do $mpdf->AddPage() vai para a página nova
Cesar
-
Ah, acabei me esquecendo.
Tenta fazer assim:
$compra = new Comprad($db); $stmt = $compra->getAll(); $data = $stmt->fetchAll(PDO::FETCH_ASSOC); $stmt->closeCursor(); header("content-type:application/json"); print json_encode($data); -
11 minutos atrás, edu4rdo disse:Opa, beleza Cesar.
Cara, o problema não é em como fazer.. é o tipo de resposta que cada opção trás, conforme expliquei ali...Isso interfere no json_encode.
Olá, Eduardo.
Por favor poste seu código para os membros do grupo poder te ajudar, caso possa.
Obs.: revisou sua codificação de caracteres dos campos da tabela ?
TALVEZ seu problema possa ser com caracteres verifica o seu "charset=utf8".
Cesar
-
Olá Eduardo, saudações...
Como não mostrou seu Código, suponho que TALVEZ usando esse comando resolva seu problema.
fetchAll(PDO::FETCH_ASSOC)
Cesar
-
Caros amigos, saudações...
Recorro aos amigos em busca de um auxílio referente trabalhar com DATA.
No Banco de Dados ( MySql ) tenho uma tabela onde o usuário grava arquivos .PDF (documento, artigo, etc), onde todos tem uma DATA de VALIDADE.
Como faço para quando estiver próximo a DATA de VALIDADE o sistema mostra um alerta que está próximo ao vencimento.
Exemplo:
documento com Validade para 31/01/2020
data atual: 01/11/2019
data próximo ao vencimento:
(+/- uns 20 dias antes do vencimento) - 20/01/2020 <=== aqui começa mostrar uma mensagem até o vencimento.
data 31/01/2020 <=== documento Vencido
Grato,
Cesar
-
Caros amigos, saudações...
Consegui solucionar o meu problema do CountDown.Para quem precisar de uma função de CountDown como precisei, divido meu código com os amigos.
index.php
<?php //Faz conexão com o MySql $connection = mysqli_connect("localhost", "root", "", "nome_banco"); $sql = "SELECT * FROM tabela WHERE id_campo='10'"; $result = mysqli_query($connection, $sql); $row = mysqli_fetch_object($result); $dta = date(('Y/m/d'), strtotime($row->data)); $hrs = date(('H:i:s'), strtotime($row->hora)); ?> <!DOCTYPE html> <html lang="pt-BR"> <head> <meta charset="UTF-8"> <title>Conta Horas</title> <link rel="stylesheet" type="text/css" href="style.css"> <script type="text/javascript" src="jquery-v3.3.1.js"></script> <script type="text/javascript" src="countdown.js"></script> </head> <body> <br/><br/> <input type="hidden" id="dta" value="<?php echo $dta; ?>" placeholder="Data" disabled> <input type="hidden" id="hrs" value="<?php echo $hrs; ?>" placeholder="Hora" disabled> <br/><br/> <div class="container"> <h1>Contando Horas</h1><br/> <label>Data: <label><?php echo $dta; ?> - <?php echo $hrs; ?></label> </label> <br/><br/> <h2>Falta</h2> <div class="count"> <div class="countd"> <span id="days">00</span> dias(s) </div> <div class="countd"> <span id="hours">00</span> hora(s) </div> <div class="countd"> <span id="minutes">00</span> minuto(s) </div> <div class="countd"> <span id="seconds">00</span> segundo(s) </div> </div> </div> <!--Passando informação para o countdown.js --> <script type="text/javascript"> $(document).ready(function(){ // Variáveis para Capturar Dados do MySql var timer_dta = document.getElementById("dta").value; var timer_hrs = document.getElementById("hrs").value; // Variável para Concatenar Data e Hora var timer_date = timer_dta + " " + timer_hrs; // Variável passa dados para o .JS $.countdown(timer_date); }); </script> </body> </html>
countdown.js
$(document).ready(function(){ "use strict"; (function($){ $.fn.float = function(number){ if(number < 10){ return '0' + number; } else { return number; } }; }(jQuery)); (function($){ var j = 0; $.countdown = function(time){ var name = "countdown"+ j; var cname ="."+name; var newdate = new Date(time).getTime(); var countdown = setInterval(function(){ var now = new Date().getTime(); var dif = newdate - now; var days = Math.floor(dif / (1000*60*60*24)); var hours = Math.floor((dif % (1000*60*60*24)/(1000*60*60))); var minutes = Math.floor((dif % (1000*60*60)/(1000*60))); var seconds = Math.floor((dif % (1000*60)/(1000))); document.getElementById("days").innerHTML = days; document.getElementById("hours").innerHTML = hours; document.getElementById("minutes").innerHTML = minutes; document.getElementById("seconds").innerHTML = seconds; if(dif <= 0){ clearInterval(countdown); document.getElementById("days").innerHTML = "0"; document.getElementById("hours").innerHTML = "0"; document.getElementById("minutes").innerHTML = "0"; document.getElementById("seconds").innerHTML = "0"; } }, 500); }; }(jQuery)); }); //Fim do document principal
Espero ter ajudado a quem precisar de um código parecido como o acima.
Atenciosamente,
Cesar
-
Caros amigos, saudações...
Estou com uma dúvida referente CHAMAR Função do javaScript sem usar na <body>:
<body onLoad="settimer();">
Escrevi uma rotina de exemplo para Contar: Dia|Hora|Minutos|Segundos - está funcionando corretamente.
Mas para chamar a Função tive que chamar através da onLoad(), na <body>.
Como faço para chamar a função sem que seja na <body> e toda vez que a página for iniciada a Função começa automaticamente.
Abaixo posto o Código Fonte.
<?php //Conexão com o MySql $connection = mysqli_connect("localhost", "root", "", "classmodels"); $sql = "SELECT * FROM orders WHERE orderNumber='1000'"; $result = mysqli_query($connection, $sql); $row = mysqli_fetch_object($result); $dta = date(('Y/m/d'), strtotime($row->requiredDate)); $hrs = date(('H:i:s'), strtotime($row->horaDate)); ?> <!DOCTYPE html> <html lang="pt-BR"> <head> <meta charset="UTF-8"> <title>Conta Horas</title> <link rel="stylesheet" href="style.css"> </head> <body onLoad="settimer();"> <!-- Como chamar a Função settimer, sem usar na BODY --> <br/><br/> <input type="hidden" id="dta" value="<?php echo $dta; ?>" placeholder="Data" disabled> <input type="hidden" id="hrs" value="<?php echo $hrs; ?>" placeholder="Hora" disabled> <br/><br/> <div class="container"> <h1>Contando Horas</h1><br/> <label>Data: <label><?php echo $dta; ?> - <?php echo $hrs; ?></label> </label> <br/><br/> <h2>Falta</h2> <div class="count"> <div class="countd"> <span id="days">00</span> dias(s) </div> <div class="countd"> <span id="hours">00</span> hora(s) </div> <div class="countd"> <span id="minutes">00</span> minuto(s) </div> <div class="countd"> <span id="seconds">00</span> segundo(s) </div> </div> </div> <br/><br/> <p id="timer_value"></p> <br/> <!--Função para o CountDown --> <script type="text/javascript"> var timer; function settimer(){ clearInterval(timer); var timer_dta = document.getElementById("dta").value; var timer_hrs = document.getElementById("hrs").value; if(timer_hrs == ""){ timer_hrs = 0; } // Variável para Concatenar Data e Hora var timer_date = timer_dta+" "+timer_hrs; var end = new Date(timer_date); // Organizar valores no formato de data e hora var now = new Date(); // Obtem data e hora atual var second = 1000; // Milissegundo: Total em 1 segundo var minute = second * 60; // Segundo.....: Total em 1 minuto var hour = minute * 60; // Minuto......: Total em 1 hora var day = hour * 24; // Hora........: Total em 1 dia function showtimer() { var now = new Date(); // Data atual var calcular = end - now; // Calcula a diferença entre a hora atual e a data inserida if(calcular < 0) { clearInterval(timer); document.getElementById("days").innerHTML = '0'; document.getElementById("hours").innerHTML = '0'; document.getElementById("minutes").innerHTML = '0'; document.getElementById("seconds").innerHTML = '0'; return; } var days = Math.floor(calcular / day); // Permaneça Dias var hours = Math.floor((calcular % day) / hour); // Permaneça Horas var minutes = Math.floor((calcular % hour) / minute); // Permaneça Minutos var seconds = Math.floor((calcular % minute) / second); // Permaneça Segundos document.getElementById("days").innerHTML = days; document.getElementById("hours").innerHTML = hours; document.getElementById("minutes").innerHTML = minutes; document.getElementById("seconds").innerHTML = seconds; } // Atualiza a exibição a cada 1 segundo timer = setInterval(showtimer, 1000); } </script> </body> </html>
Grato,
Cesar
-
Caros amigos, membro do grupo.
saudações...
Fiquei com uma dúvida e não consegui solucionar e por isso recorro ao auxílio dos amigos.
Tenho uma VIEW onde o usuário informa todos os dados de um Cadastro, gostaria de criar uma função onde antes de INSERIR qual dados no MySql o usuário primeiro atualiza a página através de um button, por exemplo:
Tenho os seguintes Botões: Voltar | Imprimir | Gravar | Cancelar
Antes de o usuário Clicar nos Botões GRAVAR | CANCELAR queria criar um botão ATUALIZAR e após clicar no mesmo deixar os Botões GRAVAR e CANCELAR habilitados.
Tem como fazer isso na Página ?
Grato,
Cesar
-
Caros amigos membro do grupo, saudações...
Muito obrigado, consegui resolver o problema com comparação de data.
Grato,
Cesar
-
Caros amigos, saudações...
Preciso de ajuda para poder entender um processo de comparação de datas.
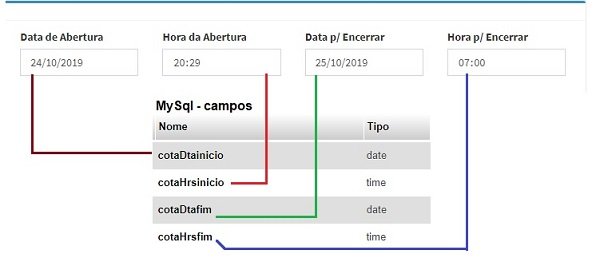
Tenho no MySql 4(quatro) campos distintos, que são:
dataInício
horaInício
dataFinal
horaFinal=========> até aqui tudo bem <========
Obs.: precisei separar os campos para poder estipular a hora exata que quero encerrar.
Tenho uma View onde o Fornecedor informa sua proposta para vários produtos até o termino da dataFinal + horaFinal.
Preciso DESABILITAR o BOTÃO de envio, pois o prazo para informar já expirou.
Como consigo fazer essa comparação entre a Data e Hora atual com a Data e Hora para encerrar que vem do MySql ?
Anexei a imagem dos campos.
Grato,
Cesar
-
29 minutos atrás, ShadowDLL disse:Segue exemplo:
CÓDIGO:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title> EXAMPLE </title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-6 offset-4"> <a class="btn btn-success text-white openModal" data-url="https://www.sciencenews.org/wp-content/uploads/2019/09/092719_mt_blackhole_inline_680-1.gif" >Open Modal #1</a> <a class="btn btn-success text-white openModal" data-url="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRjKuVO-eR7Eruo5DOJLLTgbg5Sb0MnHOFc069s8y-Sf5zwPx23&s" >Open Modal #2</a> </div> </div> <div id="myModal" class="modal fade" tabindex="-1" role="dialog"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">Título do modal</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Fechar"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <center> <img src="" width="250px" /> </center> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Fechar</button> <button type="button" class="btn btn-primary">Salvar mudanças</button> </div> </div> </div> </div> </div> <script> $ ( function () { // VERIFICA "CLICK" $ ( ".openModal" ).click ( function () { // OBTEM URL var url = $ ( this ).data ( 'url' ); // ALTERA CAMINHO DE IMAGEM NO MODAL $ ( '#myModal img' ).attr ( 'src', url ); // INICIA MODAL $ ( '#myModal' ).modal ( 'show' ); }); }); </script> </body> </html>
Amigo, saudações...
Deus o abençoa, deu certo.
Muito obrigado.
Cesar
-
Caros amigos, saudações...
Por favor me perdoa por recorrer ao auxílio dos amigos, mas estou com uma pequena dúvida.
Preciso passar uma Variável [_caminho de Imagem_] para a Modal mas infelizmente não estou conseguindo.
Consigo passar as variáveis do ID e DESCRIÇÃO, mas não consigo passar a variável da IMAGEM.
<?php <a href="#modalImagem" role="button" data-toggle="modal" class="btn btn-warning" codg="'.$r->idcodigo.'" descr="'.$r->descprd.'" image="'.$r->imgprd.'" style="margin-right: 1%">Ver </a> ?>
Como consigo passar essa variável para poder visualizar ?
Grato,
Cesar
-
Obrigado amigo
Entendi
-
Caro amigo, saudações...
Baseado nessa informação então não vale apena utilizar na Senha o PASSWORD_HASH para criptografar ?



como passar o resultado de uma query para ser exibido no PHP.
em PHP
Postado
Olá amigo, saudações...
Você pode fazer desta forma: