

violin101
-
Total de itens
257 -
Registro em
-
Última visita
Posts postados por violin101
-
-
Olá amigo ESerra, saudações...
Obrigado pela explicação, entendi.
Grato,
Cesar
-
Olá amigo ESerra, saudações...
Minha dúvida é o seguinte quando o Cliente acessa o site:
1 - Escolhe os produtos de seu interesse.
2 - Quantidade para cada produto.
Mas em nenhum momento o Cliente A, fez o seu LOGIN ou se identificou, apenas está escolhendo.
Nessa escolha, antes de efetuar o LOGIN - interfere na escolha do Cliente B e etc ?
Grato,
Cesar
-
Caros amigo, saudações...
Por favor, me perdoa em recorrer ao auxílio dos amigos referente uma pequena dúvida.
Estou escrevendo um Sistema de Loja Virtual e estou com uma dúvida.
Quando um determinado Cliente escolhe 1 ou mais produtos, vai para o Carrinho de Compra.
Se outro Cliente realizar o mesmo processo, isso causa duplicidade de produtos, ou seja, o produto do Cliente A interfere no Cliente B e vise e versa ?
Para evitar tal erro, como devo fazer para evitar ?
Grato,
Cesar
-
Obrigado pela ajuda.
-
Caros amigos, saudações...
Desculpa minha dúvida e por recorrer aos amigos.
Tem alguma forma de montar um Menu vertical, com dados vindo do Mysql ?
Criei um Banco de Dados com nome de Categoria, onde o usuário cria suas categorias que desejar. ATÉ AQUI TUDO BEM.
Minha dúvida:
tem como montar um Menu com as Categorias criadas, por exemplo:
Papelaria
Limpeza
Informática
e
etc
Grato,
Cesar
-
Em 11/04/2020 at 12:02, ESerra disse:Vou te passar a lógica e você vai ter que adaptar a realidade do seu projeto.
Na listagem dos produtos, crie inputs do tipo checkbox, dê para eles o mesmo nome seguido de colchetes:
<input type="checkbox" name="produtos[]" value="1" /> <input type="checkbox" name="produtos[]" value="2" /> <input type="checkbox" name="produtos[]" value="3" />
No value coloque o id dos produtos (1, 2, 3...)
No action desse formulário resgate os checkboxes selecionados com um implode:
$selecionado = implode(',',$_POST['produtos']);
Isso dai vai retornar todos os itens selecionados, separados por uma vírgula, por exemplo, se você selecionar todos vai ficar: 1,2,3, se você selecionar só os dois primeiros, 1,2 e assim por diante.
Para realizar a consulta (aqui vou assumir que se trata do MySQL), use o IN:
SELECT * FROM tabela WHERE id IN ($selecionado)
Claro que você deve tratar os valores recebidos do formulário, isso dai é apenas ilustrativo.
Pronto, isso vai retornar o que você selecionou no formulário.
Amigo ESerra
Como passo para a Controller e a Model os dados Selecionados ?
Esse está sendo minha maior dúvida.Grato,
Cesar
-
Caros amigos, saudações...
Por favor, me perdoa em recorrer a ajuda dos amigos, mas tenho um dúvida e não sei como fazer.
Tenho uma Tabela de Produto, com os itens:
[ X ] - Caneta
[ ] - Caderno
[ X ] - Lápis
[ ] - Borracha
[ X ] - Régua
Minha dúvida: como faço para montar uma tabela com apenas os itens selecionados para ser impressos e depois excluir a mesma.
Grato,
Cesar
-
Caros amigos, saudações...
PRIMEIRAMENTE peço Desculpas por abrir um novo Tópico com uma dúvida minha.
Tenho uma Tabela de Produtos que conseguir incluir um Checkbox para Seleção individual ou todos os itens da tabela.
até aí tudo bem.
O problema que estou encontrando é que não estou conseguindo levar os itens Selecionados para impressão.
Observação: a parte da MODAL é para escolher imprimir por ORDENAÇÃO.
Abaixo posto o código fonte de como está minha view de Produtos.
<!-- DataTables --> <link rel="stylesheet" href="<?php echo base_url();?>templates/bower_components/datatables.net-bs/css/dataTables.bootstrap.min.css"> <?php defined('BASEPATH') OR exit('No direct script access allowed'); ?> <div class="content-wrapper"> <!-- Content Header (Page header) --> <section class="content-header"> <h1> Produto </h1> <ol class="breadcrumb"> <li><a href="<?php echo base_url()?>contas/"><i class="fa fa-dashboard"></i> Home</a></li> <li class="active">Produto</li> </ol> </section> <?php if (!$results) { ?> <!-- Main content --> <section class="content"> <div class="row"> <!-- left column --> <div class="col-xs-12"> <!-- general form elements --> <div class="box box-primary"> <div class="box-header"> <a href="<?php echo base_url() ?>contas/" id="" class="btn btn-danger"><i class="fa fa-undo"></i> Voltar</a> <?php if($this->permission->checkPermission($this->session->userdata('permissao'), 'aProduto')) { ?> <a href="<?php echo base_url();?>contas/produtos/adicionar" class="btn btn-success"><i class="icon-plus icon-white"></i> Adicionar Produto</a> <?php } ?> </div> <div class="box-body"> <div class="widget-content nopadding"> <table id="tab_prd" class="table table-bordered table-hover"> <thead style="background: #cecece;"> <tr> <th style="text-align:center;">Cód. Interno</th> <th style="text-align:center;">Descrição Produto</th> <th style="text-align:center;">Categoria</th> <th style="text-align:center;">Status</th> <th style="text-align:center;">Img</th> <th style="text-align:center;">Ação</th> </tr> </thead> <tbody> <tr> <td colspan="6" style="text-align:center;"> <img src="<?php echo base_url()?>assets/img/logo_mail.png" alt="" style="height:100%; margin: 50px 40px;"> </td> </tr> </tbody> </table> </div> </div> </div> </div> </div> </section> <?php } else { ?> <!-- Main content --> <section class="content"> <div class="row"> <div class="col-xs-12"> <div class="box"> <div class="box-header"> <a href="<?php echo base_url() ?>contas/" id="" class="btn btn-danger"><i class="fa fa-undo"></i> Voltar</a> <?php if($this->permission->checkPermission($this->session->userdata('permissao'), 'aProduto')) { ?> <a href="<?php echo base_url();?>contas/produtos/adicionar" class="btn btn-success"> Adicionar Produto</a> <?php } ?> <button type="button" id="selprint" name="selprint" class="btn btn-warning" data-toggle="modal" data-target="#modalprint" title="Imprimir Itens Selecionados"><i class="fa fa-print"></i> Imprimir </button> </div> <!-- /.box-header --> <div class="box-body"> <table id="tab_clie" class="table table-bordered table-hover"> <thead style="background: #cecece;"> <tr> <th width="3%" style="text-align:center;"> <input type="checkbox" id="mrcTds" name="mrcTds" value="1" title="Selecionar Todos"></th> <th style="text-align:center;">Cód. Interno</th> <th style="text-align:center;">Descrição Produto</th> <th style="text-align:center;">Categoria</th> <th style="text-align:center;">Status</th> <th style="text-align:center;">Img</th> <th style="text-align:center;">Ação</th> </tr> </thead> <tbody> <?php foreach ($results as $r) { if ($r->statusProd == 1) { $status = 'Ativo'; $cors = '#000000'; } else { $status = 'Inativo'; $cors = '#B80808'; } //Captura o Campo ESPÉCIE do produto $esp = '<strong style="font-size:12px;">ESP: </strong>'.$r->prd_unid; echo '<tr>'; echo '<td style="text-align:center;"> <input type="checkbox" class="select_checkbox" name="produtos[]" value="'.$r->idProdutos.'" /> </td>'; echo '<td width="10" height="10" style="text-align:center;">'.$r->cod_interno.'</td>'; echo '<td width="280" height="10" style="text-align:left;">'.$r->descricao.' - '.$esp.'</td>'; echo '<td width="20" height="10" style="text-align:center;">'.$r->categ.'</td>'; echo '<td width="50" height="10" style="text-align:center; color:'.$cors.'"><strong>'.$status.'</strong></td>'; echo '<td width="10" height="10" style="text-align:center;">' ?> <?php if ($r->imagemCapa != null) { ?> <img src="<?php echo $r->imagemCapa; ?>" width="40px;" height="30px;" alt=""> <?php } else { ?> <img src="<?php echo base_url() ?>assets/img/semImg.jpg" width="40px;" height="30px;" alt=""> <?php } ?> <?php '</td>'; echo '<td width="70" style="text-align:center;">'; if($this->permission->checkPermission($this->session->userdata('permissao'), 'vProduto')) { echo '<a href="'.base_url().'contas/produtos/visualizar/'.$r->idProdutos.'" style="margin-right: 2%; padding: 2px 5px;" class="btn btn-default tip-top" title="Visualizar"><i class="fa fa-search icon-white"></i></a>'; } if($this->permission->checkPermission($this->session->userdata('permissao'), 'eProduto')) { echo '<a href="'.base_url().'contas/produtos/editar/'.$r->idProdutos.'" style="margin-right: 2%; padding: 2px 5px;" class="btn btn-info tip-top" title="Editar"><i class="fa fa-edit icon-white"></i></a>'; } if($this->permission->checkPermission($this->session->userdata('permissao'), 'dProduto')) { echo '<a href="#modal-excluir" role="button" data-toggle="modal" prod="'.$r->idProdutos.'" style="margin-right: 2%; padding: 2px 5px;" class="btn btn-danger tip-top" title="Desativar"><i class="fa fa-remove icon-white"></i></a>'; } echo '</td>'; echo '</tr>'; }//Fim do Foreach ?> </tbody> </table> </div> <!-- /.box-body --> </div> <!-- /.box --> </div> <!-- /.col --> </div> <!-- /.row --> </section> <!-- /.content --> <?php } ?> </div> <!--Modal para DESATIVAR Produtos --> <div class="modal modal-danger fade" id="modal-excluir"> <div class="modal-dialog"> <div class="modal-content"> <form action="<?php echo base_url() ?>contas/produtos/desativa" method="post" > <div class="modal-header"> <h4 class="modal-title"><strong>Desativar Produto</strong></h4> </div> <div class="modal-body"> <input type="hidden" id="idProdutos" name="id" value="" /> <h4 style="text-align:center;">Desativar este Produto, poderá influênciar nos demais registro do sistema.</h4> <h4 style="text-align:center;">Deseja realmente Desativar este Produto ?</h4> </div> <div class="modal-footer"> <button class="btn btn-warning pull-left" data-dismiss="modal">Cancelar</button> <button class="btn btn-primary">Confirmar</button> </div> </form> </div> </div> </div> <!--Modal para IMPRIMIR Produtos --> <div class="modal fade" id="modalprint"> <div class="modal-dialog"> <div class="modal-content"> <form action="<?php echo base_url() ?>contas/produtos/imprimir" method="post" > <div class="modal-header" style="font-size:18px; color:#ffffff; background:#307192;"> <h4 class="modal-title"><strong>Imprimir Produto</strong></h4> </div> <div class="modal-body"> <div class="col-lg-4"> <label for="ordenar" class="control-label">Ordenar por:</label> <select name="ordenar" id="ordenar" style="width:100%;" class="form-control"> <option value="idProdutos">Código</option> <option value="descricao">Descrição</option> </select> </div> </div> <div class="clearfix"></div> <br/> <div class="modal-footer" style="background:#BBAAAA;"> <button class="btn btn-danger pull-left" data-dismiss="modal">Cancelar</button> <button id="printprod" name="printprod" class="btn btn-primary pull-right" formtarget="_blank">Imprimir</button> </div> </form> </div> </div> </div> <?php $this->load->view('vitrine/footer'); ?> <script src="<?php echo base_url();?>templates/bower_components/datatables.net/js/jquery.dataTables.js"></script> <script src="<?php echo base_url();?>templates/bower_components/datatables.net-bs/js/dataTables.bootstrap.js"></script> <script> $(function () { $('#tab_clie').DataTable({ 'paging' : true, 'lengthChange': false, 'searching' : true, 'ordering' : false, 'info' : true, 'autoWidth' : false }) }) </script> <script type="text/javascript"> $(document).ready(function(){ //Função para selecionar todos os Itens $('#mrcTds').change(function (){ $("input:checkbox").prop('checked', $(this).prop("checked")); }); //Recebe os ITENS Selecionados $('#printprod').click(function(){ var checkbox = $('.select_checkbox:checked'); if(checkbox.length > 0){ var checkbox_value = []; $(checkbox).each(function(){ checkbox_value.push($(this).val()); }); /*---Neste AJAX capturaria os Itens Selecionados para passar para a Impressão ---*/ $.ajax({ url:"<?php echo base_url(); ?>contas/produtos/imprimir", method:"POST", data:{checkbox_value:checkbox_value}, }) } else { alert('Nenhum Registro foi Selecionado.'); } }); //Função para Modal DESATIVAR Produto $(document).on('click', 'a', function(event) { var prod = $(this).attr('prod'); $('#idProdutos').val(prod); }); }); </script>
Grato,
Cesar
-
Amigo ESerra, saudações...
Obrigado por dividir seus conhecimentos.
Apenas uma observação: no código acima que anexei, não estou usando FORM nas tabelas, como pode constatar.
Estou usando Mysql com banco de dados.
Desculpa minha ingenuidade e peço HUMILDEMENTE se o amigo teria algum exemplo, mesmo que simples, para melhor entendimento.
Grato,
Cesar
-
Caro amigo ESerra, saudações...
A view para Listar os Produtos, traz todas as informações que preciso. A parte de seleção essa não tenho ideia de como realizar.
Estou usando PHP + Codeigniter, para escrever os fontes.
O meu código para Listar os Produtos está conforme abaixo:
<!-- DataTables --> <link rel="stylesheet" href="<?php echo base_url();?>templates/bower_components/datatables.net-bs/css/dataTables.bootstrap.min.css"> <?php defined('BASEPATH') OR exit('No direct script access allowed'); ?> <div class="content-wrapper"> <!-- Content Header (Page header) --> <section class="content-header"> <h1> Produto </h1> <ol class="breadcrumb"> <li><a href="<?php echo base_url()?>contas/"><i class="fa fa-dashboard"></i> Home</a></li> <li class="active">Produto</li> </ol> </section> <?php if (!$results) { ?> <!-- Main content --> <section class="content"> <div class="row"> <!-- left column --> <div class="col-xs-12"> <!-- general form elements --> <div class="box box-primary"> <div class="box-header"> <a href="<?php echo base_url() ?>contas/" id="" class="btn btn-danger"><i class="fa fa-undo"></i> Voltar</a> <?php if($this->permission->checkPermission($this->session->userdata('permissao'), 'aProduto')) { ?> <a href="<?php echo base_url();?>contas/produtos/adicionar" class="btn btn-success"><i class="icon-plus icon-white"></i> Adicionar Produto</a> <?php } ?> </div> <div class="box-body"> <div class="widget-content nopadding"> <table id="tab_prd" class="table table-bordered table-hover"> <thead style="background: #cecece;"> <tr> <th style="text-align:center;">Cód. Interno</th> <th style="text-align:center;">Descrição Produto</th> <th style="text-align:center;">Categoria</th> <th style="text-align:center;">Status</th> <th style="text-align:center;">Img</th> <th style="text-align:center;">Ação</th> </tr> </thead> <tbody> <tr> <td colspan="6" style="text-align:center;"> <img src="<?php echo base_url()?>assets/img/logo_mail.png" alt="" style="height:100%; margin: 50px 40px;"> </td> </tr> </tbody> </table> </div> </div> </div> </div> </div> </section> <?php } else { ?> <!-- Main content --> <section class="content"> <div class="row"> <div class="col-xs-12"> <div class="box"> <div class="box-header"> <a href="<?php echo base_url() ?>contas/" id="" class="btn btn-danger"><i class="fa fa-undo"></i> Voltar</a> <?php if($this->permission->checkPermission($this->session->userdata('permissao'), 'aProduto')) { ?> <a href="<?php echo base_url();?>contas/produtos/adicionar" class="btn btn-success"><i class="icon-plus icon-white"></i> Adicionar Produto</a> <?php } ?> </div> <!-- /.box-header --> <div class="box-body"> <table id="tab_clie" class="table table-bordered table-hover"> <thead style="background: #cecece;"> <tr> <th style="text-align:center;">Cód. Interno</th> <th style="text-align:center;">Descrição Produto</th> <th style="text-align:center;">Categoria</th> <th style="text-align:center;">Status</th> <th style="text-align:center;">Img</th> <th style="text-align:center;">Ação</th> </tr> </thead> <tbody> <?php foreach ($results as $r) { if ($r->statusProd == 1) { $status = 'Ativo'; $cors = '#000000'; } else { $status = 'Inativo'; $cors = '#B80808'; } //Captura o Campo ESPÉCIE do produto $esp = '<strong style="font-size:12px;">ESP: </strong>'.$r->prd_unid; echo '<tr>'; echo '<td width="10" height="10" style="text-align:center;">'.$r->cod_interno.'</td>'; echo '<td width="280" height="10" style="text-align:left;">'.$r->descricao.' - '.$esp.'</td>'; echo '<td width="20" height="10" style="text-align:center;">'.$r->categ.'</td>'; echo '<td width="50" height="10" style="text-align:center; color:'.$cors.'"><strong>'.$status.'</strong></td>'; echo '<td width="10" height="10" style="text-align:center;">' ?> <?php if ($r->imagemCapa != null) { ?> <img src="<?php echo $r->imagemCapa; ?>" width="40px;" height="30px;" alt=""> <?php } else { ?> <img src="<?php echo base_url() ?>assets/img/semImg.jpg" width="40px;" height="30px;" alt=""> <?php } ?> <?php '</td>'; echo '<td width="70" style="text-align:center;">'; if($this->permission->checkPermission($this->session->userdata('permissao'), 'vProduto')) { echo '<a href="'.base_url().'contas/produtos/visualizar/'.$r->idProdutos.'" style="margin-right: 3%; padding: 2px 5px;" class="btn btn-default tip-top" title="Visualizar"><i class="fa fa-search icon-white"></i></a>'; } if($this->permission->checkPermission($this->session->userdata('permissao'), 'eProduto')) { echo '<a href="'.base_url().'contas/produtos/editar/'.$r->idProdutos.'" style="margin-right: 3%; padding: 2px 5px;" class="btn btn-info tip-top" title="Editar"><i class="fa fa-edit icon-white"></i></a>'; } if($this->permission->checkPermission($this->session->userdata('permissao'), 'dProduto')) { echo '<a href="#modal-excluir" role="button" data-toggle="modal" prod="'.$r->idProdutos.'" style="margin-right: 3%; padding: 2px 5px;" class="btn btn-danger tip-top" title="Desativar"><i class="fa fa-remove icon-white"></i></a>'; } echo '</td>'; echo '</tr>'; }//Fim do Foreach ?> </tbody> </table> </div> <!-- /.box-body --> </div> <!-- /.box --> </div> <!-- /.col --> </div> <!-- /.row --> </section> <!-- /.content --> <?php } ?> </div> <div class="modal modal-danger fade" id="modal-excluir"> <div class="modal-dialog"> <div class="modal-content"> <form action="<?php echo base_url() ?>contas/produtos/desativa" method="post" > <div class="modal-header"> <h4 class="modal-title"><strong>Desativar Produto</strong></h4> </div> <div class="modal-body"> <input type="hidden" id="idProdutos" name="id" value="" /> <h4 style="text-align:center;">Desativar este Produto, poderá influênciar nos demais registro do sistema.</h4> <h4 style="text-align:center;">Deseja realmente Desativar este Produto ?</h4> </div> <div class="modal-footer"> <button class="btn btn-warning pull-left" data-dismiss="modal">Cancelar</button> <button class="btn btn-primary">Confirmar</button> </div> </form> </div> </div> </div> <?php $this->load->view('vitrine/footer'); ?> <script src="<?php echo base_url();?>templates/bower_components/datatables.net/js/jquery.dataTables.js"></script> <script src="<?php echo base_url();?>templates/bower_components/datatables.net-bs/js/dataTables.bootstrap.js"></script> <script> $(function () { $('#tab_clie').DataTable({ 'paging' : true, 'lengthChange': false, 'searching' : true, 'ordering' : true, 'info' : true, 'autoWidth' : false }) }) </script> <!--Recebe os Dados do [a href] para Excluir --> <script type="text/javascript"> $(document).ready(function(){ $(document).on('click', 'a', function(event) { var prod = $(this).attr('prod'); $('#idProdutos').val(prod); }); }); </script>
Grato por sua atenção.
Atenciosamente,
Cesar
-
Olá a todos.
Por favor, alguém pode me dar uma dica.
Obrigado,
Cesar
-
Olá amigo, saudações...
Você pode fazer desta forma:
<?php /*Variável para realizar a Soma Geral da Cotação*/ $saldo = 0; foreach ($resumo as $ct) { $query = $this->db->query("SELECT ct.idRespcota, ct.clientes_idClientes, ct.respAnalise, SUM(ct.respQtde * ct.respVlrunit) as soma, cc.idClientes FROM respcota ct INNER JOIN clientes cc ON cc.idClientes = ct.clientes_idClientes WHERE ct.clientes_idClientes = '1' AND ct.respAnalise = '1' ORDER BY ct.clientes_idClientes ASC "); foreach ($query->result() as $row){ $retorn = $row->soma; /*--- Recebe o resultado da função SUM ---*/ } /*Variável na qual irá passar o resultado*/ $saldo = $retorn; ?> <div class="control-group"> <div class="rsmSld"> <label>Total Itens:</label> <span><?php echo number_format($saldo,2,",","."); ?></span> </div> </div> <?php } //Fim do foreach ?>
-
Caros amigos, saudações...
Desculpa em recorrer ao auxílio dos amigos.
Gostaria de tirar uma dúvida, que é o seguinte.
Tenho uma Tabela de Produtos e gostaria de Imprimir apenas os produtos selecionados, por exemplo:
Tabela
[ X ] - Caneta
[ ] - Lápis
[ X ] - Borracha
[ ] - Régua
[ X ] - Caderno
Como faço para Imprimir somente os itens selecionados da Tabela ?
Grato,
Cesar
-
Caros amigos, saudações...
Estou com a seguinte dúvida.
Tenho um Formulário em Codeigniter e tenho um Campo:
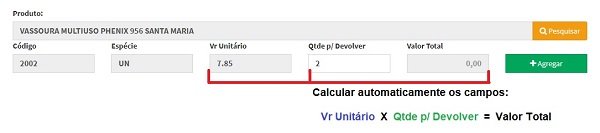
Valor Unitário X Quantidade = Valor Totalo Campo Valor Unitário é passado um Valor após uma pesquisa do produto, o campo está como disabled.
o Campo Quantidade é informado a quantidade que deseja, esse campo é um INPUT.
o Campo Valor Total é passado o resultado, o campo está como disabled.
Anexei a imagem abaixo.
Minha dúvida: como consigo capturar o Valor automaticamente do campo Valor Unitário, para realizar e multiplicação ?
Grato,
Cesar
-
Caros amigos, saudações...
Por favor, me perdoa em recorrer ao auxílio dos amigos.
Tenho os seguintes CAMPOS no Mysql:
===[ id_movimento
===[ dta_movimento
===[ num_movimento
===[ status_movimento
Minha dúvida é o seguinte:
==> como faço para no campo num_movimento após o insert no banco de dados, o sistema possa garvar da seguinte forma:
========[ pega o ID do movimento = 1
========[ pega uma String como: E = entrada | S = saída | D = devolução
========[ grava no campo num_movimento desta forma: E-00001
Na MODEL capturo o último ID desta forma:
//Pega o Último ID public function lastID(){ return $this->db->insert_id(); }
Na CONTROLLER trago a informação do último ID desta forma:
$ultimoID = $this->movimentos_model->lastID();
Grato a todos.
Cesar
-
Caros amigos, saudações...
Desculpa em recorrer aos amigos, mas estou com uma dúvida referente a SOMA total de uma coluna da TABELA.
Abaixo postei o trecho onde alimento a Tabela via Javascript.
os Campos(input) são passado dessa forma:
====[ qtde......: 3
====[ vlrunit...: 1,01
====[ vlrtotal..: 3,03
O Problema que estou me deparando é a Soma Total do Campo vlrtotal.
$("#btn-agregar").on("click",function(){ //Recebe dados do Forumulário e Atualiza a Tabela var qtde = document.getElementById("qtde").value; var vlrunit = document.getElementById("vlrunit").value; var vlrtotal = document.getElementById("vlrtotal").value; if(qtde == "" || vlrunit == "" || vlrtotal == ""){ alert("Atenção! Nenhuma QUANTIDADE ou VALOR foi informado."); } else { html = "<tr>"; html += "<td><input type='hidden' name='idProdutos[]' value='"+infoprd[0]+"'>"+infoprd[1]+"</td>"; html += "<td><input type='hidden' name='descricao[]' value='"+infoprd[2]+"'>"+infoprd[2]+"</td>"; html += "<td style='text-align:center;'>"+infoprd[3]+"</td>"; html += "<td style='text-align:center;'>"+qtde+"</td>"; html += "<td style='text-align:right;'>"+vlrunit+"</td>"; html += "<td style='text-align:right;'>"+vlrtotal+"</td>"; html += "<td style='text-align:center;'>"+ "<button type='button' class='btn btn-danger btn-remove-produto' style='padding: 2px 5px;' title='Remover Item da Lista'>"+ "<span class='fa fa-remove'></span></button></td>"; html += "</tr>"; $("#tbventas tbody").append(html); sumar(); $("#btn-agregar").val(null); $("#descricao").val(null); $("#cod_interno").val(null); $("#prd_unid").val(null); $("#qtde").val(null); $("#vlrunit").val(null); $("#vlrtotal").val(null); } });
O trecho do Código abaixo é a função para realizar a soma.
function sumar(){ subtotal = 0; $("#tbventas tbody tr").each(function(){ subtotal = subtotal + Number($(this).find("td:eq(5)").text()); }); $("input[name=subtotal]").val(subtotal.toFixed(2)); }
Infelizmente não consigo realizar a Soma do VlrTotal, o sistema mostra apenas NaN, ou apenas 0.
Como consigo efetuar a soma correta no Formato MOEDA ?
Grato,
Cesar
-
Caros amigos, saudações...
Desculpa em recorrer aos amigos, com minha dúvida um pouco ingênua, se postei minha dúvida na opção errada, peço desculpas.
Tenho 3(três) INPUT's que são:
-----: quantidade
-----: valor unitário-----: valor total
Como faço para enquanto o INPUT do campo VALOR TOTAL for igual a 0,00 ---> o botão de GRAVAR fica desabilitado ?
Tem como capturar através do JAVASCRIPT ?
Grato,
Cesar
-
Caros amigos, saudações...
Gostaria de tirar uma dúvida.
Tenho um formulário que consta 03(três) ABAS, que são: Financeiro / Estoque / Observações <<=== até aqui tudo bem
Preciso que após o usuário clicar no botão ADICIONAR, o sistema possa VALIDAR todos os campos requerido das ABAS.
Observação: quando valido o formulário o sistema apenas VALIDA os campos da ABA que estiver ativa.
Como faço para VALIDAR todos os campos das ABAS mesmo que não estiver ativa ?
Grato,
Cesar
-
Caros amigos, com ajuda e pesquisa consegui solucionar o meu problema, ficou assim:
<?php $mes = '10'; // Mês desejado, pode ser por ser obtido por POST, GET, etc. $ano = date("Y"); // Ano atual $dia_fim = date("t", mktime(0,0,0,$mes,'01',$ano)); // Mostra o último dia do mês $pri_dia = '01'.'/'.$mes.'/'.date('Y'); //Concatenar os campos $ult_dia = $dia_fim.'/'.$mes.'/'.date('Y'); //Concatenar os campos ?> <!DOCTYPE html> <html> <head> <title>Datepicker Example</title> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css"> <link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.7.1/css/bootstrap-datepicker3.css" rel="stylesheet" id="bootstrap-css"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.0/js/bootstrap.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> </head> <body> <div class="container"> <div class="row"> <h2>Bootstrap Datepicker</h2> </div> <div class="row"> <div class='col-sm-3'> Primeiro Dia <input type='text' class="form-control" style="width:100%;" value="<?php echo $pri_dia; ?>" disabled> Ultimo dia <input type='text' class="form-control" style="width:100%;" value="<?php echo $ult_dia; ?>" disabled> </div> <div class='col-sm-9'> <form> <div class="form-group"> Escolha uma data <div class='input-group date' id='datepicker' data-date-start-date="<?php echo $pri_dia; ?>" data-date-end-date="<?php echo $ult_dia; ?>"> <input type='text' class="form-control"> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div> </div> </form> </div> </div> </div> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.7.1/js/bootstrap-datepicker.min.js"></script> <script> $(function () { $('#datepicker').datepicker({ format: "dd/mm/yyyy", todayHighlight: false, showOtherMonths: false, selectOtherMonths: false, autoclose: true, changeMonth: false, changeYear: false, orientation: "button", }); }); </script> </body> </html>
-
Caros amigos, saudações...
Estou com uma dúvida e não estou conseguindo solucionar.
Como faço para EXIBIR somente os dias do mês ATUAL.
Por exemplo: mês: 11/2019
como mostro somente os dias correspondente ao MÊS que estiver aberto ?
Grato,
Cesar
-
Caros amigos, saudações...
Estou com uma pequena dúvida. Preciso comparar data da seguinte forma:
abertura do mês: 11/2019data das vendas: 01/11/2019 até 30/11/2019
o formato para inserir no banco de dados a Abertura do Mês é date('m/Y') -------- corresponde a isso: 11/2019
o formato para inserir no banco de dados a Data das Vendas é date('d/m/Y') --- corresponde a isso: 01/11/2019 até 30/11/2019
como faço para comparar a ABERTURA dos MESES com as DATAS de VENDAS ?
Grato,
Cesar
-
Caros amigos, saudações...
Estou com uma pequena dúvida e recorro aos amigos.
Preciso escrever uma VIEW onde o usuário tem opção de cadastrar: Pessoa Física e Jurídica.
O problema é o seguinte:
na mesma view gostaria de criar uma OPÇÃO para que quando o usuário escolher em um SELECT OPTION o sistema possa mostrar:
uma DIV para com os campos CNPJ e Inscr. Estadual
uma DIV para com os campos CPF e RG
mas quando mostrar uma DIV desabilita a outra e ZERA os inputs da DIV desabilitada.
Preciso de uma rotina parecido acima, para salvar em Banco de Dados.
Grato,
Cesar
-
Olá, amigo.
saudações...
Verificando seu código acima que postou, não encontrei essa função: $mpdf->AddPage();
Observação: todo o $mpdf->writeHtml() que você mandar depois do $mpdf->AddPage() vai para a página nova
Cesar
-
Ah, acabei me esquecendo.
Tenta fazer assim:
$compra = new Comprad($db); $stmt = $compra->getAll(); $data = $stmt->fetchAll(PDO::FETCH_ASSOC); $stmt->closeCursor(); header("content-type:application/json"); print json_encode($data);


PHP - Usar a Função da Tabela - DataTables
em PHP
Postado
Olá amigos,
saudações...
Gostaria de tirar uma dúvida com os amigos.
Para utilizar a Função Tabela no Sistema WEB é melhor utilizar já as configurações do DataTable ou fazer a paginação na unha ?
Grato,
Cesar