-
Total de itens
1415 -
Registro em
-
Última visita
-
Dias vencidos
37
gabrieldarezzo venceu o dia em Agosto 28 2017
Teve o conteúdo mais curtido
Reputação
255 Excelente
Sobre gabrieldarezzo
-
Classificação
Gabriel Darezzo
- Data de Nascimento 10/06/1992
Informações Pessoais
-
Sexo
Masculino
-
Localização
São Paulo - SP
-
Interesses
PHP, JavaScript, Design Pattern e Empreendedorismo
Contato
-
Skype
gabriel_darezzo
-
Twitter
@SousaDarezzo
- Github
-
Facebook
facebook.com/gabrieldarezzo
-
Site Pessoal
https://inwork.com.br
-
Você fala de DeepLink? Fora do aplicativo já abrir com parâmetros. Para habilitar um DeepLink no seu aplicativo no Androd: https://developer.android.com/training/app-links/deep-linking ------ Caso queira consumir um DeepLink que já está instalado no ceu celular, você simplesmente chama ele. Ex do Waze: waze://?ll=-23.5991863,-46.6918253 Na sua pagina em HTML simplesmente direcione essa url/deeplink: <a href="waze://?ll=-23.5991863,-46.6918253">Abrir no Waze o endereço X</a> Caso a pessoa esteja num computador é possivel fazer um 'fallback' para abrir ou o aplicativo ou o site, Ex: function isMobile() { if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) { return true; } return false; } const fromLat = '-23.5991863'; const fromLng = '-46.6918253'; const lat = '-23.6059109'; const lng = '-46.6832851,15z'; if(isMobile()) { console.log('waze://?ll='+ lat +','+ lng); } else { console.log('https://www.waze.com/pt-BR/livemap?zoom=17&from_lat='+ fromLat + '&from_lon='+ fromLng + '&to_lat='+ lat + '&to_lon='+ lng + '&at_req=0&at_text=Now'); }
-
gabrieldarezzo alterou sua foto pessoal
-
gabrieldarezzo confirmou presença PHP Experience
-
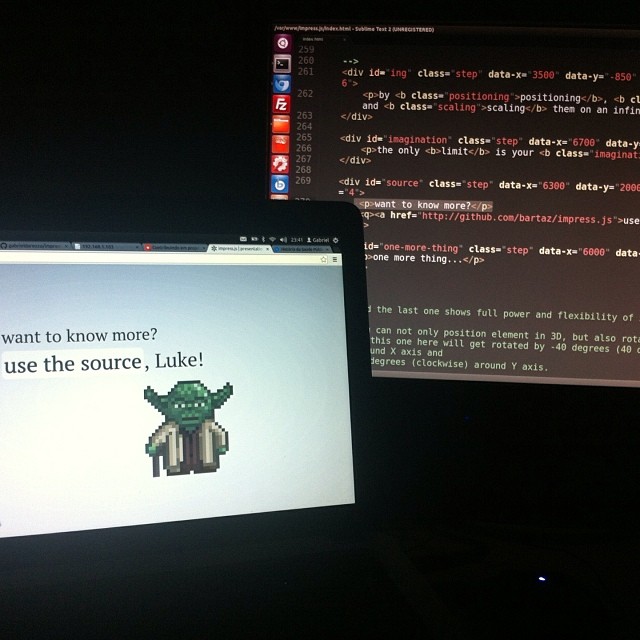
Editei o post. veja se da uma luz. Porem recomendo muito a leitura
-
Isso aqui: '.}.' É oq? um Emotion de adulto? Você sabe como executar uma estrutura de laço de repetição 'for'? Você sabe exibir uma string? Recomendo a leitura: http://php.net/manual/pt_BR/control-structures.for.php http://php.net/manual/pt_BR/language.types.string.php Sobre o post... Ocorre varios erros de Syntax (Concatenação de estrutura ) Exemplo: '.}.' Onde talvez deveria ser isso: .....'; } echo ' .....
-
Agora obviamente posso ter entendido errado e sua duvida era realmente 'transformar' o seu site em um App.. Nesse caso tu busca por: Ionic Cordova/PhoneGrap ou app híbridos
-
Qnd você fala ícone -> abrir app Se refere ao atalho dos aplicativos da home screen? Atualmente o usuário já pode adicionar (conf->'Adicionar a tela inicial') porem tem uma funcionalidade interessante nova rolando no mercado(veja o gif) Basicamente a ideia é falar para o navegador... "Ei cara esse site aqui é do mal, alem de responsivo e utilizar os melhores conceitos de Web, ele tmb tem um ícone personalizado caso o User entre aqui..." (Já vou te adiantando, se seu site não tem suporte a SSL (https) nem abre o link, se vai passar raiva hehe Entenda: https://developer.chrome.com/multidevice/android/installtohomescreen https://developers.google.com/web/fundamentals/engage-and-retain/app-install-banners/ Bons estudos xD
-
Abrir o navegador em tela cheia (fullscreen) sem utilizar botão ou lin
gabrieldarezzo respondeu ao tópico de Alberto Beagá em Javascript
Conhece esse cara:?! http://nwjs.io/ Ele permite criar 'programas'. Outra opção seria bloquear a rede. já q se no ambiente de trabalho se utiliza apenas o sistema. (acho uma medida totalmente desnecessária, se o cara estiver disposto a 'procrastinar' ele pode utilizar o celular :lol: ) Travar todo o desktop exibindo apenas o atalho do seu sistema direto na url (link abaixo). Ou fazer uma adaptação de abrir a Janela do Browser e forçar o F11 (via aplicação nativa) da uma olhada aqui tmb: http://superuser.com/questions/1026057/can-you-force-a-url-file-to-open-in-a-browser-other-than-the-default-browser -
Abrir o navegador em tela cheia (fullscreen) sem utilizar botão ou lin
gabrieldarezzo respondeu ao tópico de Alberto Beagá em Javascript
@gabrielfalieri No chrome a resposta do seu code é essa: Regex Hide network messages All Errors Warnings Info Logs Debug Handled tt.php:21 Failed to execute 'requestFullScreen' on 'Element': API can only be initiated by a user gesture. @Alberto Beagá Você está falando de qual device? Seria computador / desktop normal correto? Que tal aparece uma especie de 'modal' informando algo como 'Clique F11'), ao abrir a tela? Pelo que pesquisei tem 2 tipos de 'Full Screen' O invocado na tecla - F11 E o outro pelo JavaScript. https://developers.google.com/web/updates/2011/10/Let-Your-Content-Do-the-Talking-Fullscreen-API De certa forma é 'bom' que não seja possível mesmo. Imagina os Ad chatos fazendo isso... Agora caso esteja falando de Mobile. Uma opção é você buscar sobre: Progressive Web Apps -
Várias requisições ajax na mesma pagina erro.
gabrieldarezzo respondeu ao tópico de marcello.alvess em Javascript
Fico feliz que deu certo. Já apanhei muito também com esse lance de manipular o DOM após o mesmo ser carregado. -
Várias requisições ajax na mesma pagina erro.
gabrieldarezzo respondeu ao tópico de marcello.alvess em Javascript
Acho q entendi melhor o seu cenário. Da uma lida broo http://www.weblizards.com.br/javascript/jquery-metodo-on/ -
Várias requisições ajax na mesma pagina erro.
gabrieldarezzo respondeu ao tópico de marcello.alvess em Javascript
Não entendi isso aqui... Outra duvida, por que utiliza esse evento? $(document).ajaxComplete(function(){ Tenta assim: $(document).ready(function() { $( ".button" ).bind( "click", function() { console.log('data', data); $.ajax({ url: 'gravar.php' ,data: $('#form *').serialize() ,type:'POST' ,cache: false ,dataType: 'json' ,success: function(json){ console.log(json) return true; } ,error: function(json){ console.log(json); } }); }); }); Só precisa se atentar se o id='form' do html não está duplicado. No seu code não tinha o $('#form *'), "espaço + *" isso garante que o serialize pegue só fields com name dentro daquele seletor. Abraços.